想使用Cloudways構建網站,但不知道從哪裡開始?
在這個 Cloudways 教程中,我將教您如何從頭開始:如何註冊購買Cloudways並在上面設置 WordPress 和 WooCommerce 網站。
我還將向您展示如何設置Cloudways電子郵件擴展,並解釋如何將您的域指向 Cloudways.
讓我們從基礎開始。
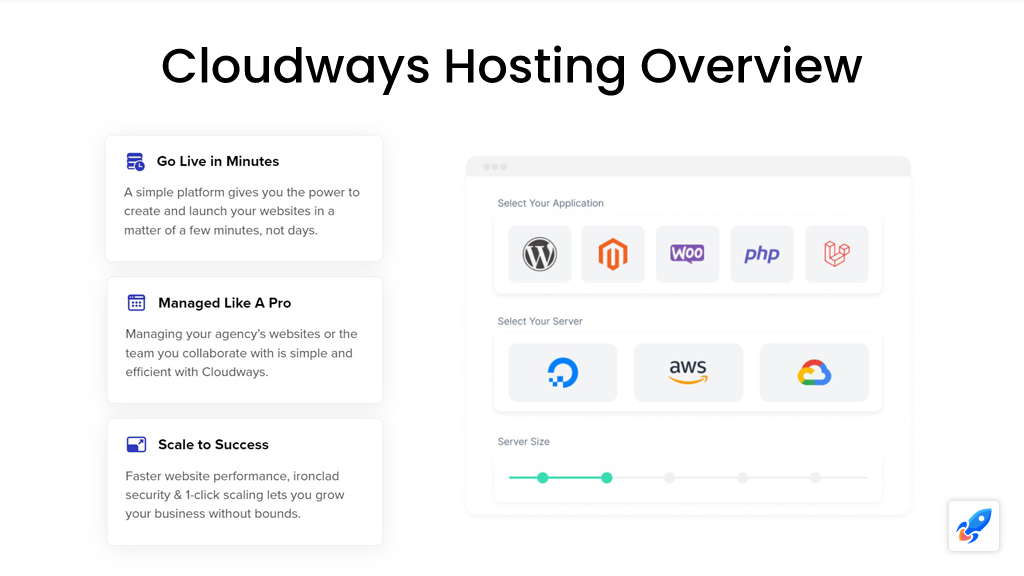
Cloudways主機概述

Cloudways 是一種主機託管服務,可讓您通過領先的雲主機服務提供者(如 Amazon Web Services (AWS)、Google Cloud Platform 和 DigitalOcean)託管網站和 Web 應用程式。
Cloudways不是傳統的託管服務提供者。 他們不擁有自己的伺服器。 相反,他們為第三方伺服器供應商提供了軟體解決方案。
Cloudways能夠管理包括從伺服器設置和應用程式升級到安全和備份的所有內容。 它們使託管網站變得如此容易,讓你可以完全不用使用命令行。
您可以選擇雲託管供應商、伺服器位置、伺服器大小和應用程式堆疊,甚至可以從使用者友好的控制面板配置 PHP 和 Nginx 設置。
最好的部分?Cloudways以非常廉價的價格做到了這一切。
Cloudways 的獲利率極低。 相比直接使用他們支援的任何伺服器供應商,您只需多支付幾美元。
如果您想在預算內建立在線商店,我建議使用Cloudways.它為您提供低成本的託管和免費的SSL證書,從而降低您的在線商店成本。
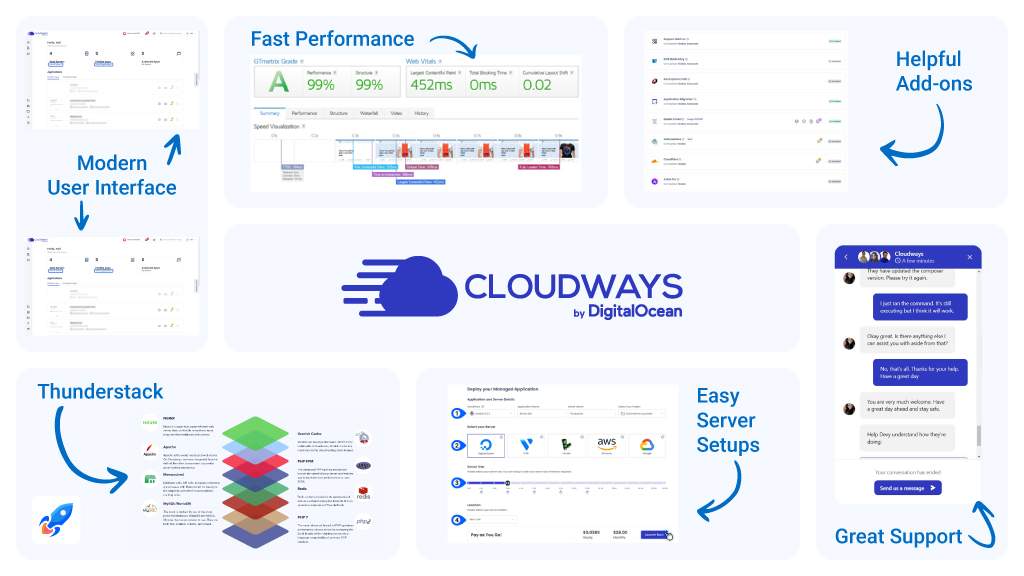
為什麼使用 Cloudways 託管WordPress 網站

首先,Cloudways 非常易於使用。 是的,如果這是您第一次使用它,那麼學習曲線會很小。 您不必是精通技術的人,也不需要任何託管網站的經驗才能使用它。
當您按照此 Cloudways 教程設置您的網站時,您會發現這一切都特別簡單。
其次Cloudways提供任何公司中性價比最高的託管服務。 雖然市場上有一些不錯的託管選項,但這些都無法與Cloudways的服務範圍和定價競爭。
最後,Cloudways 提供了令人難以置信的性能。 他們的託管 VPS 託管服務和強大的緩存工具可確保您的網站快速載入。
再加上一個好的 WordPress 主題,您將輕鬆地在 Google PageSpeed 和 GTmetrix 上獲得 90+。
Cloudways 為您提供易用性、物有所值和出色的性能。 這就是您從良好的電子商務託管服務中獲得的一切。
分步教程:如何在Cloudways上設置WooCommerce
認為Cloudways可能很適合您?或者你還在猶豫使用它?
不用擔心。 您可以免費試用 Cloudways 並充分測試。
Cloudways 提供 3 天免費試用,讓您在承諾付費訂閱之前測試他們提供的所有內容。
我將解釋如何註冊免費試用版並在準備好后升級到付費計劃。
1. 註冊Cloudways
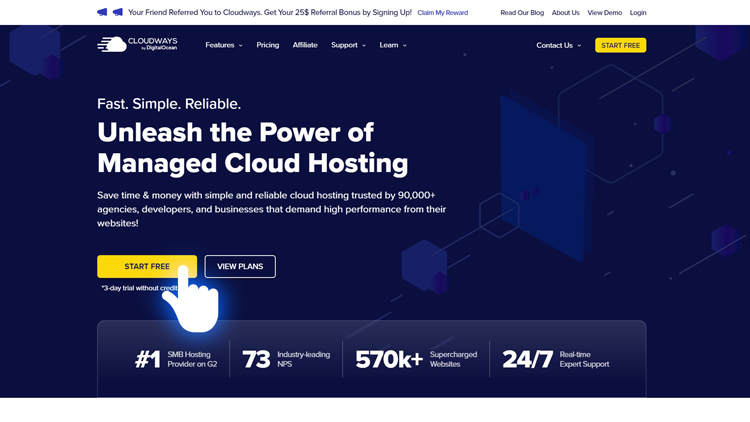
前往Cloudways網站開始註冊。


選擇「Start Free」以開始您的Cloudways 免費試用註冊過程。
Cloudways 允許您以多種方式註冊帳戶。 您可以使用現有的DigitalOcean,LinkedIn,GitHub和Google帳戶或使用電子郵件註冊。
我將向您展示如何使用電子郵件地址註冊 Cloudways。

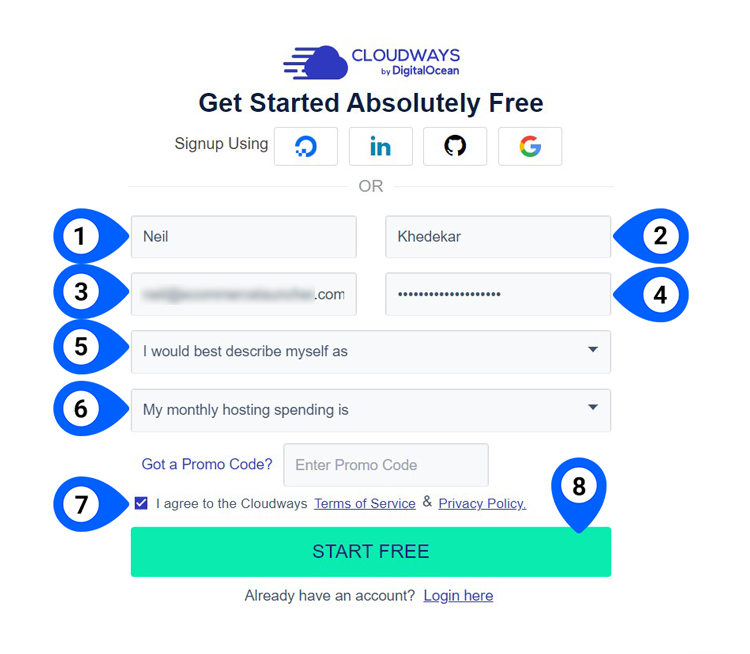
輸入您的名字和姓氏(1和2)、電子郵件地址和密碼(3和4),然後使用下拉清單提供有關您自己和您每月託管支出的其他資訊。 (5和6隨意選擇就可以)
選中7複選框以同意Cloudways的條款和條件。
選擇“Start Free”以開始 3 天免費試用。
在此之後,您需要在訪問您的Cloudways帳戶和免費試用之前驗證您的電子郵件。
登錄您的電子郵件帳戶,打開 Cloudways 的啟動電子郵件,然後選擇Activate Account。

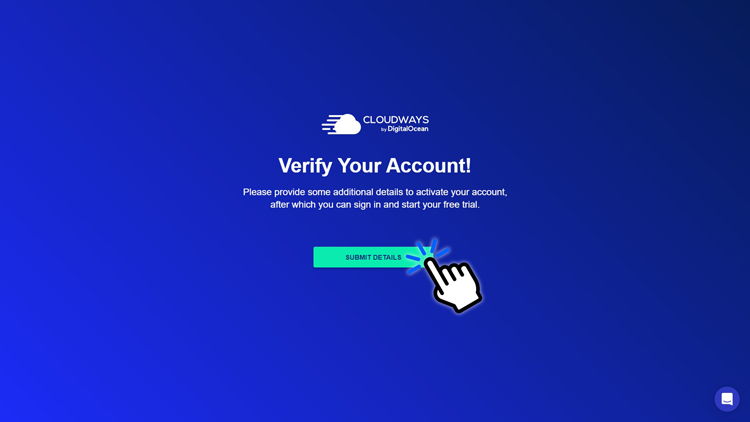
有時,您可能會看到如上圖所示的頁面,Cloudways 要求您在訪問帳戶之前提供其他資訊。
不用擔心。 這是 Cloudways 為保護自己免受設置虛假帳戶濫用免費試用版.
如果您看到該螢幕,請點擊提交詳細資訊並填寫其驗證表單。

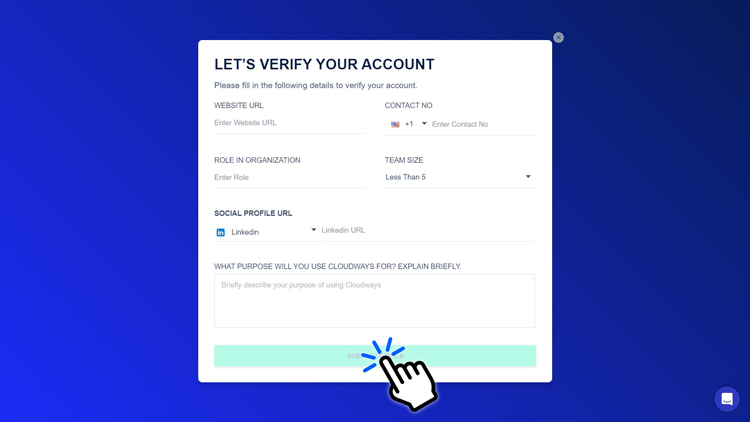
Cloudways 要求您提供基本資訊,例如您的網站 URL、聯繫電話、組織規模、您的角色、指向您的社交媒體資料之一的連結,以及您將使用 Cloudways 的簡短描述。
填寫資訊,然後選擇Submit Details。
Cloudways的帳戶驗證團隊將審查您的資訊並批准您的帳戶。 他們正式聲明最多可能需要 1-2 個工作日,但我發現處理驗證請求通常需要 3-4 小時,即使在週末也是如此。
專業提示
如果您在填寫資訊時需要説明,請按兩下螢幕右下角的小聊天圖示,與 Cloudways的客戶支援團隊取得聯繫。

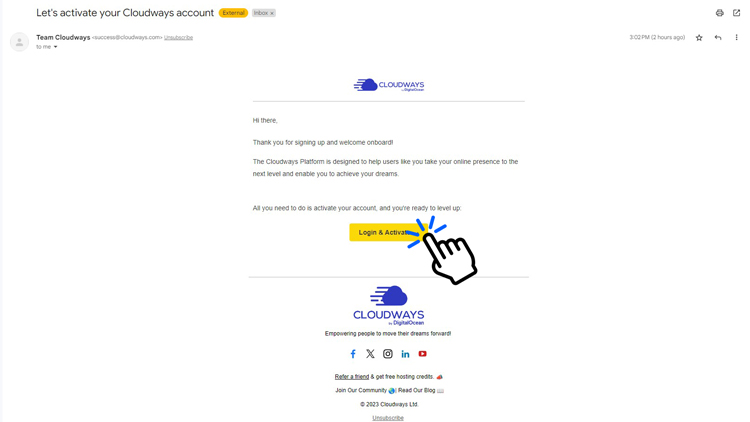
處理完帳戶註冊請求后,您將收到一封電子郵件,如上所示。
選擇Login & Activate以啟動您的Cloudways 帳戶。 Cloudways 將自動將您登錄到您的帳戶,並將您定向到伺服器創建頁面。
2. 建立新伺服器
Cloudways 有兩個介面:經典介面和統一介面。 在試用階段,您將可以訪問經典介面,升級帳戶后,Cloudways將允許您訪問其具有一些更高級功能的新介面。
進入 Cloudways 儀錶板後,從頂部功能表中選擇Servers,然後在伺服器管理頁面上選擇Launch Now。

使用「Select Application」下拉清單在伺服器創建頁面上選擇要安裝的應用程式。
選擇 WordPress 以創建安裝了 WordPress 的新伺服器,或選擇 WooCommerce 以創建預安裝了 WordPress 和 WooCommerce 的新伺服器。
還有其他選項,例如無需安裝任何緩存外掛程式的乾淨 WordPress 安裝。 但您可以選擇適合您業務需求的。 我選擇了 WooCommerce。
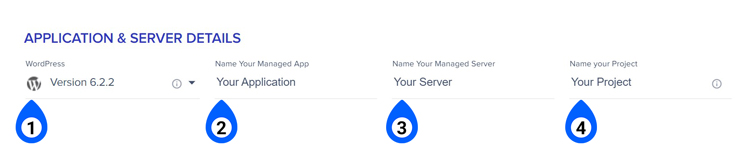
輸入應用程式名稱、伺服器名稱,並將其添加到專案中。 這些詳細資訊僅用於組織伺服器和應用程式,您可以隨時從Cloudways儀錶盤更改它們。

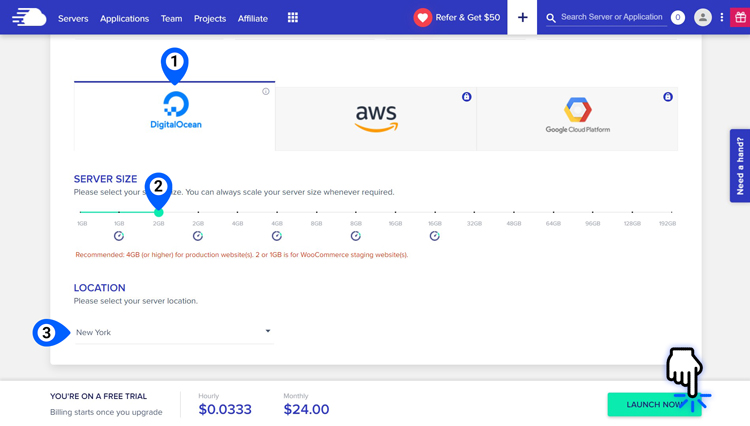
接下來,您需要為伺服器選擇伺服器供應商。 幸運的是,這是一個簡單的選擇,因為您只能在試用期內訪問 DigitalOcean。 升級到付費帳戶后,您可以訪問 AWS 和 Google Cloud Platform 等其他供應商。
之後,使用滑塊工具選擇您的伺服器大小。 我建議為 WooCommerce 商店選擇至少 2GB RAM 的伺服器。
後續隨著網站流量的增加。 您將來可以隨時升級您的伺服器。
專業提示
升級伺服器比降級更容易。 選擇 1GB 用於 WordPress 網站,為 WooCommerce 商店選擇 2GB,並在需要更多資源時升級您的計劃。
使用“Location ”下拉功能表選擇伺服器位置。 我建議選擇一個最接近目標受眾的位置,以盡量減少延遲。
選擇“Launch Now”以完成伺服器。

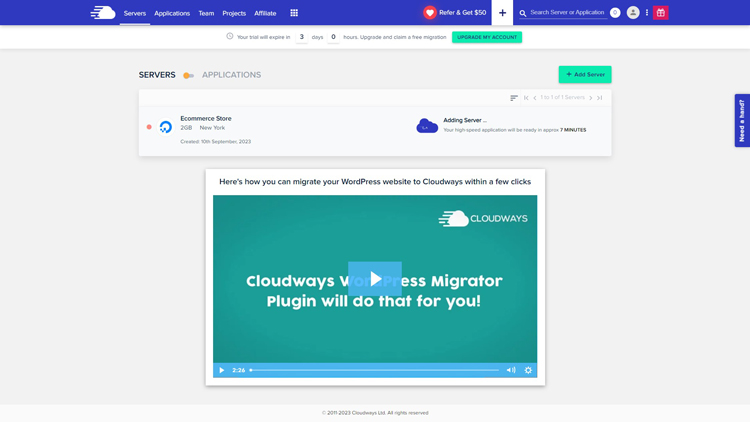
當 Cloudways 設定您的伺服器時,您將被重定向到您的伺服器管理頁面。 您會注意到儀錶板中有一個新的通知欄,其中包含免費試用剩餘時間的計時器。
注意
為期 3 天的試用期從您啟動 Cloudways 伺服器後立即開始。 如果刪除該伺服器,試用版將立即結束。
伺服器設置時間通常因伺服器大小而異。 平均而言,您可以期望您的伺服器在 5-10 分鐘內準備就緒。
伺服器準備就緒后,Cloudways將通過您註冊的電子郵件位址通知您,您的新伺服器將顯示在伺服器管理面板中。
3. 探索 Cloudways並管理您的伺服器

花點時間熟悉一下 Cloudways 儀錶板,然後再設置 WordPress 和 WooCommerce 在 Cloudways 上。
Cloudways儀錶盤中的頂部功能表可讓您快速訪問重要內容,例如您的伺服器、應用程式、團隊和專案管理區域。
選擇「Servers」以訪問伺服器管理儀錶板。
您將看到新建立的伺服器列在那裡。 選擇伺服器以訪問其伺服器管理區域。

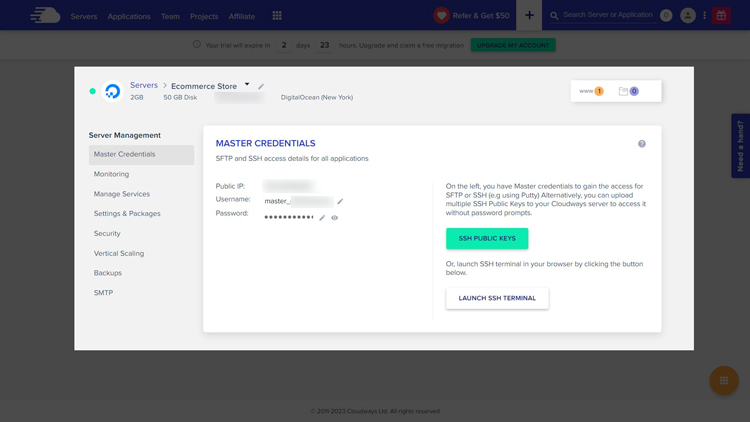
伺服器管理面板包含以下設定:
- 主憑據:用於訪問伺服器的SFTP和SSH詳細資訊。
- 監視:伺服器資源利用率概述。
- 管理服務:控制 Apache、Nginx、Redis 和 Varnish 等核心服務。
- 設置和套件:用於管理和配置伺服器級設置的工具,如PHP執行限制、已安裝的軟體包和維護。
- 安全性:SSH/SFTP和MySQL訪問的IP設置。
- 垂直擴展:用於升級伺服器大小的工具。
- 備份:自動備份和按需備份設置。
- SMTP:用於從伺服器發送電子郵件的 SMTP 服務配置。

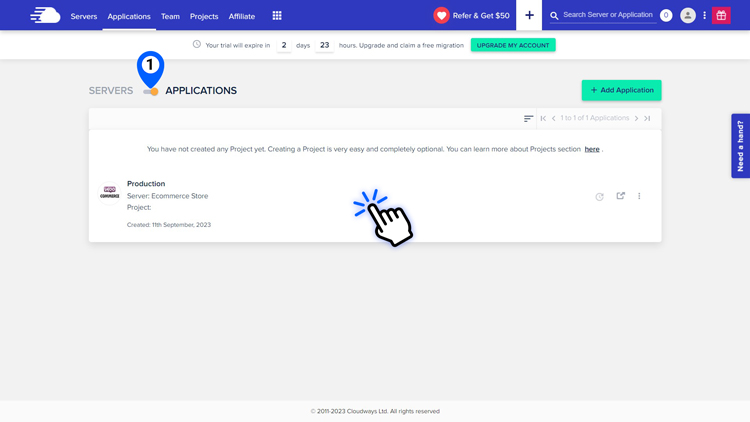
您還可以透過從頂部功能表中選擇Applications來切換到應用程式管理區域。
應用程式管理儀表板列出了您的所有應用程式。 您可以使用“Add Application”按鈕將 Magento、WooCommerce 和 Drupal等開源電子商務平台安裝到現有伺服器,或選擇一個應用程式來管理其設置。

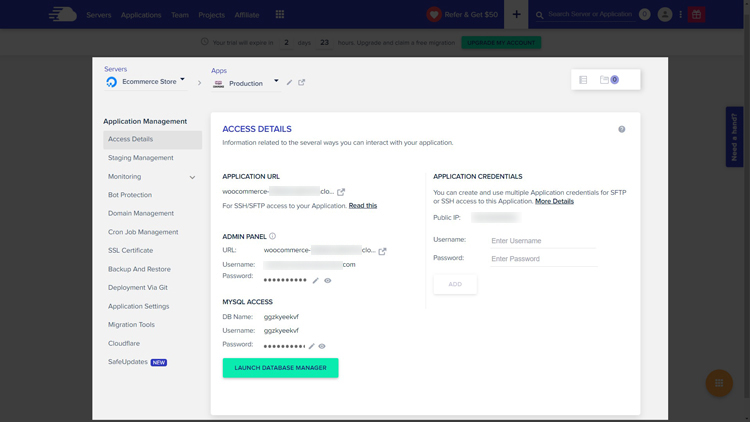
選擇應用程式後,您可以存取包含以下設定選項的應用程式管理儀表本:
- 訪問詳細資訊:訪問詳細資訊,例如應用程式 URL、管理面板憑據、應用程式憑據和 MySQL 訪問資訊。
- 暫存管理:Cloudways 的免費暫存應用程式創建和管理實用程式。
- 監控:流量、PHP、MySQL、cron 和磁碟使用方式的分析。
- 機器人保護:Cloudways 的免費機器人保護工具。
- 功能變數名稱管理:域管理工具,用於管理指向您網站的一個或多個域。
- Cron任務管理:Web 應用程式的 Cron任務管理員。
- SSL證書:免費的SSL證書生成實用程式。
- 備份和還原:應用程式級備份管理工具。
- 通過 Git 部署:用於Git 部署的 SSH 金鑰生成。
- 應用程式設置:如資料夾、webroot、電子郵件寄件者、PHP-FPM 和 Varnish 設置。
- 遷移工具:快速訪問 Cloudways’ WordPress 遷移外掛程式。
- Cloudflare:Cloudflare Enterprise 配置工具。
- SafeUpdates:網站和外掛程式更新管理工具。
這兩個區域是您的Cloudways 託管帳戶最重要的部分。 大多數伺服器和應用程式管理設置都可以在這裡進行設置。
瞭解了 Cloudways 的基礎知識後,讓我們設置 WordPress 和 WooCommerce。
4.設置WordPress和WooCommerce

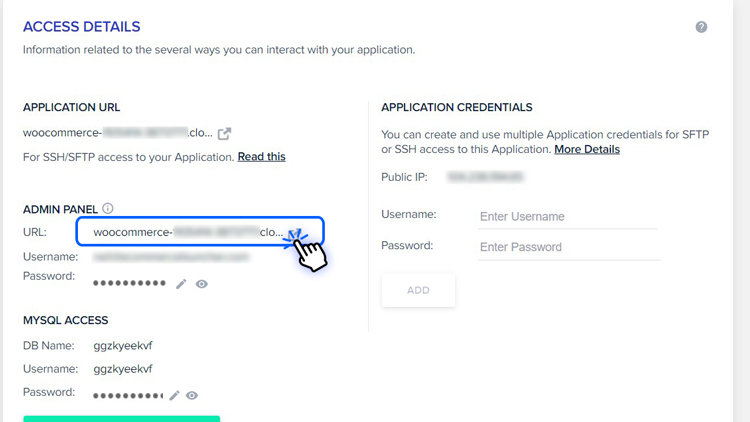
通過轉到應用程式管理儀錶板並選擇管理面板URL來訪問您的網站。
Cloudways 網站在 Cloudways 託管的子域上使用預設 URL。 您的網站 URL 可能類似於 .woocommerce-1XXXXX4-3XXXXX7.cloudwaysapps.com
按一下該連結以轉到您的 WordPress 管理員登錄頁面。
從應用程式管理頁面複製使用者名和密碼,然後登錄到您網站的管理員帳戶。

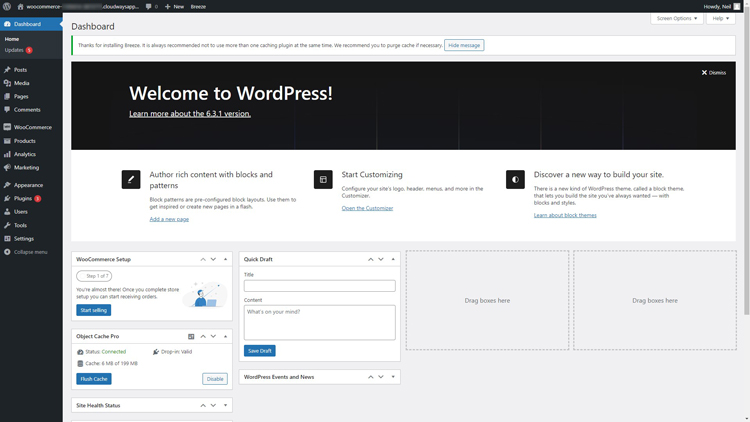
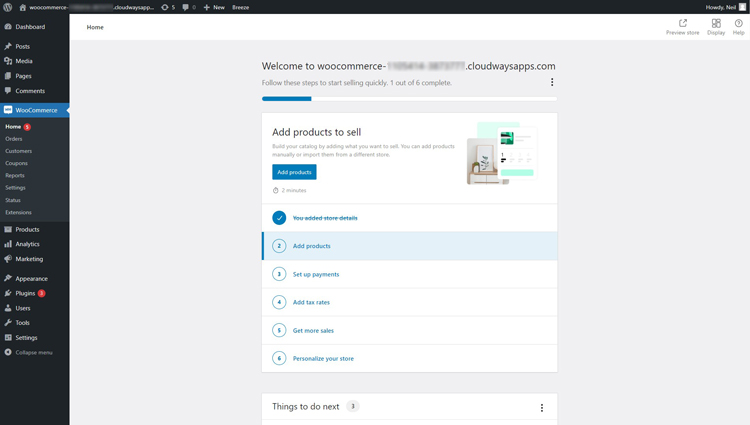
這是您首次登錄網站時WordPress管理面板的外觀。 您可能會注意到 WooCommerce已經被安裝,如果您在設置伺服器時選擇Cloudways WooCommerce 安裝選項。

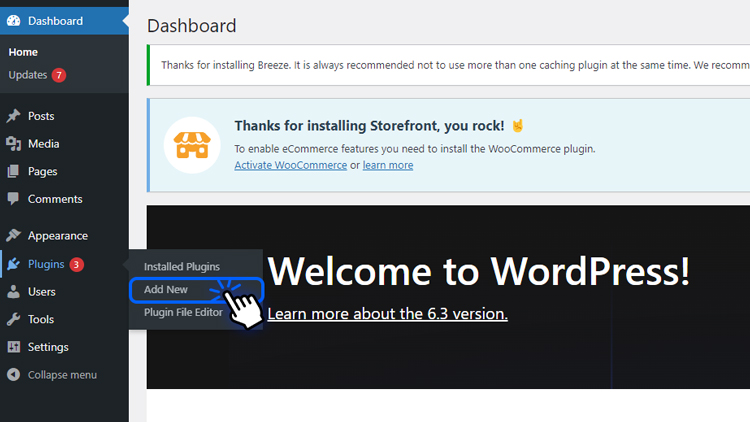
如果您仍然需要安裝 WooCommerce,只需幾個簡單的步驟即可完成。 轉到Plugins > Add New。
搜索“WooCommerce”並選擇安裝。 安裝外掛程式後,選擇 Activate (啟動).

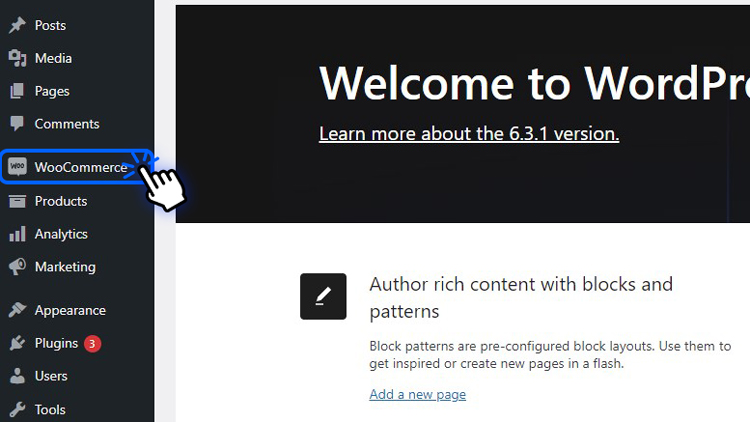
選擇 WooCommerce 從右側功能表中。 如果這是您第一次啟動 WooCommerce,您將看到一個設置嚮導,可説明您通過四個簡單的步驟為商店配置基本設置。

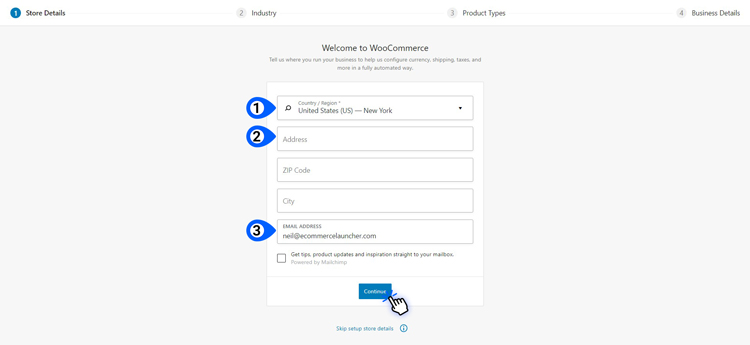
首先,輸入您的商店詳細資訊,以便 WooCommerce 可以幫助您自動配置貨幣、運費和稅費。 添加您的商店位址和其他詳細資訊,然後選擇Continue。
系統可能會提示您允許 WooCommerce 追蹤您商店中的非敏感數據。 這是完全可選的,您的選擇不會影響 WooCommerce 的工作方式。
選擇“Yes, Count me in!”(允許數據共用)或“No thanks”(拒絕),以拒絕。

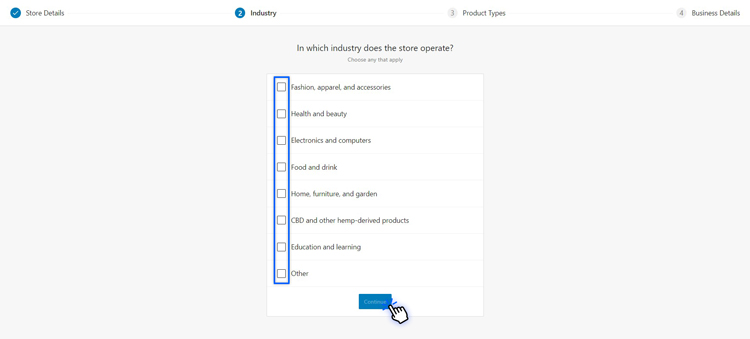
接下來,從可用選項中選擇您的行業。 如果找不到匹配的行業,請選擇“其他”,然後選擇“繼續”。

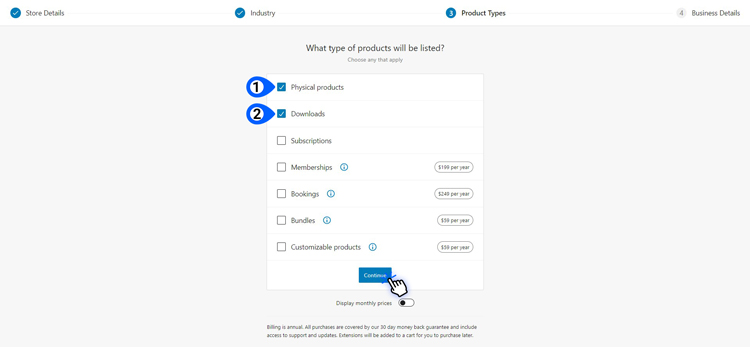
現在,您需要選擇要銷售的產品類型。 選擇實體產品和下載。 隨意忽略其他選項。 您的選擇不會更改商店中支援的 WooCommerce 產品類型。
選擇“Continue ”轉到 WooCommerce 設置過程的最後一步。

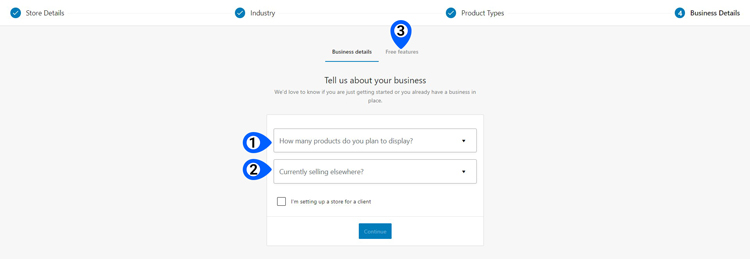
通過「商家詳細資訊」部分,您可以共用有關在線業務的一些基本資訊,並允許您自動向商店添加一些免費功能。
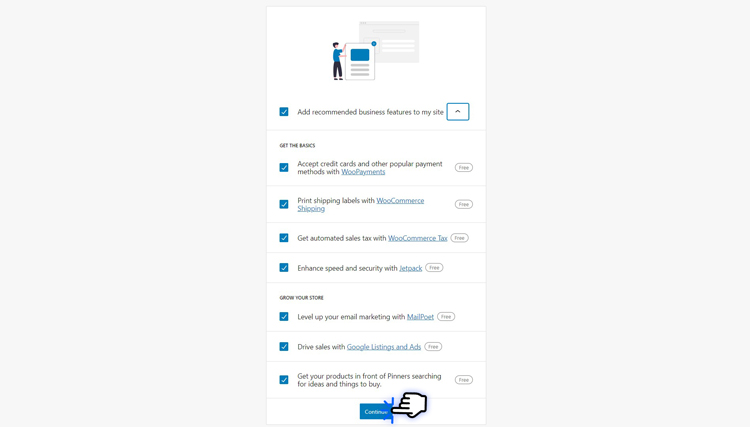
選擇您計劃銷售的產品數量以及您是否在其他地方銷售。 然後,選擇“Free features”選項卡,按下向下箭頭以展開免費功能選擇清單,然後選擇要在商店中安裝的免費功能。

默認情況下,WooCommerce 會選中所有框。 取消選中您不想在商店中使用的任何複選框,或取消選中將Add recommended business features to my site 複選框來取消選中所有複選框。 然後,選擇Continue。

您將被重定向到您的 WooCommerce儀錶盤,您將在其中看到設置商店所需完成的任務的快速清單。
按照 WooCommerce 的引導嚮導添加產品、設置付款、添加稅率等。
5.為WordPress設置緩存
緩存是一種將常用數據存儲在臨時記憶體位置以加快訪問時間的方法。 當頁面和數據被重複訪問的時候,緩存使得伺服器不必反覆查詢數據和生成頁面,以加快網站訪問速度
Cloudways為您的 WordPress 安裝提供最佳緩存機制,例如 Redis 和 Varnish。 您不需要技術技能來設置或管理它們。

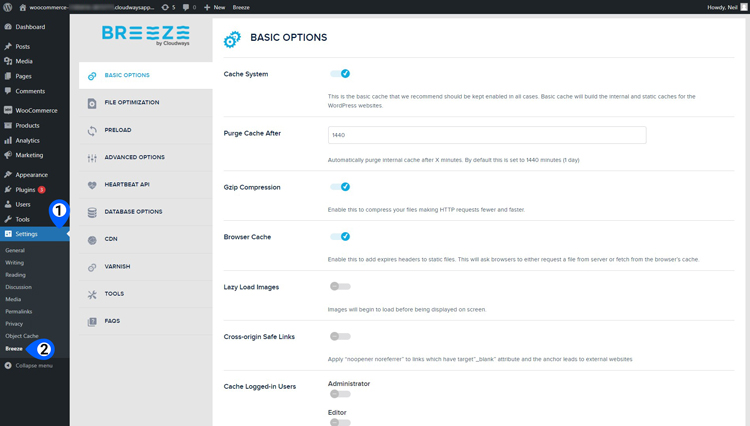
Cloudways 在您的網站上預安裝了一個名為 Breeze 的緩存外掛程式。 您可以從WordPress 管理面板 Settings > Breeze訪問它。
大多數設置選項都經過預配置,開箱即用!

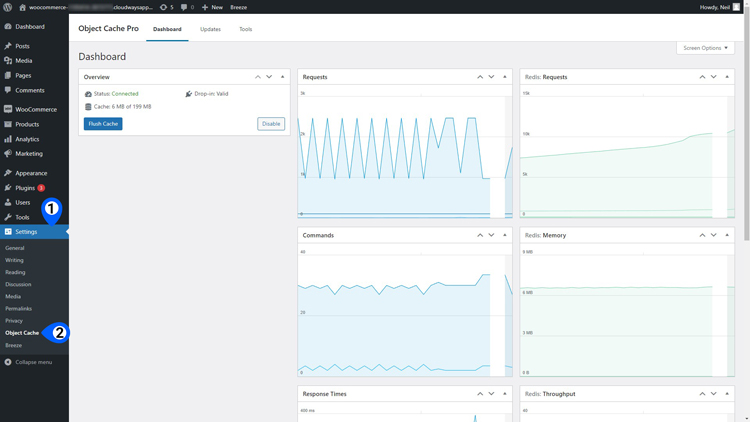
如果您的網站託管在具有 2GB RAM 或更高記憶體的伺服器上,Cloudways 還將免費安裝 Object Cache Pro 以優化您的 WordPress 資料庫使用。
物件快取是一種將資料庫查詢結果保存在緩存中的方法。 它減少了資料庫的負載,這對於像 WordPress這樣依賴於資料庫的應用程式很有説明。
同樣,Cloudways 預配置了 Object Cache Pro 外掛程式,因此您無需手動設置它。
我建議您在您的網站上安裝的唯一性能外掛程式是 Proxy Cache Purge。
每次對網站內容進行更新或更改時,Proxy Cache Purge都會有選擇地清除您網站的 Varnish 快取存儲。 這可確保您的訪問者在您進行更改時獲得最新內容。
另外,安裝外掛程式非常容易。
轉到Plugins > Add New,搜索“Proxy Cache Purge”,然後選擇Install Now.
安裝外掛程式后,選擇Activate。 然後從管理面板功能表中選擇代理 Proxy Cache,進入“ Set Custom IP,輸入localhost,然後保存.
就是這樣!您的 Cloudways 快取設置已配置並準備好為您的網站提供閃電般的頁面載入速度。
6. 將您的功能變數名稱指向您的Cloudways伺服器
現在您已經設置了 Cloudways 和 WordPress,讓我們更新我們的 WordPress 網站以使用我們的功能變數名稱,而不是Cloudways提供的臨時子域。
您需要先從Namesilo或 Cloudflare 等域名註冊商處購買功能變數名稱。
購買功能變數名稱后,讓我們看看如何設置 Cloudways 使用它。
對於此Cloudways教程,我將向您展示如何使用 Cloudflare 更新功能變數名稱伺服器 (DNS) 設置。 如果您使用的是任何其他 DNS 註冊商,請不要擔心,因為其他域名註冊商的步驟通常相同。

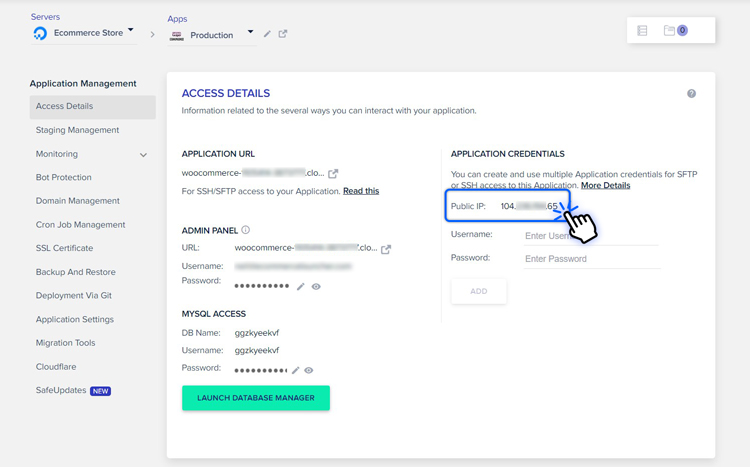
在更新 DNS 記錄之前,請從您的 Cloudways 帳戶複製伺服器的 IP 位址。 伺服器的IP位址位於「應用程式管理」頁上的 Access Details > Application Credentials下。
複製標記為公共IP的一系列數位,登錄您的域名帳戶,然後前往您的DNS管理頁面。

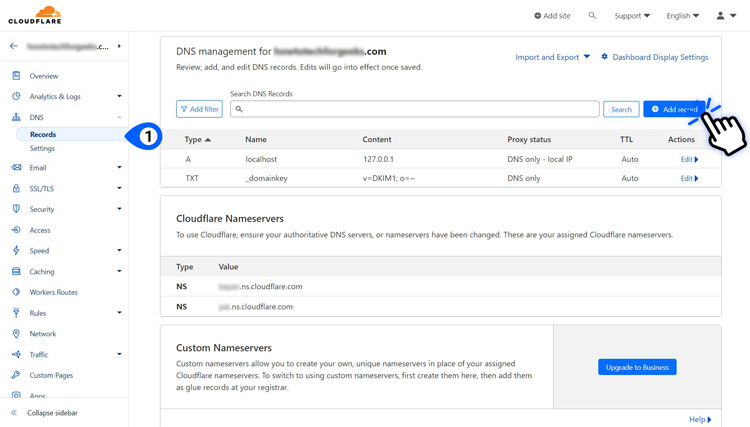
在 Cloudflare 中,DNS 管理頁面位於 DNS > Records下。
您的 DNS 記錄頁面可能包含也可能不包含任何記錄。 不過沒關係。 我現在將向您展示如何添加 DNS 記錄。
按兩下Add record。
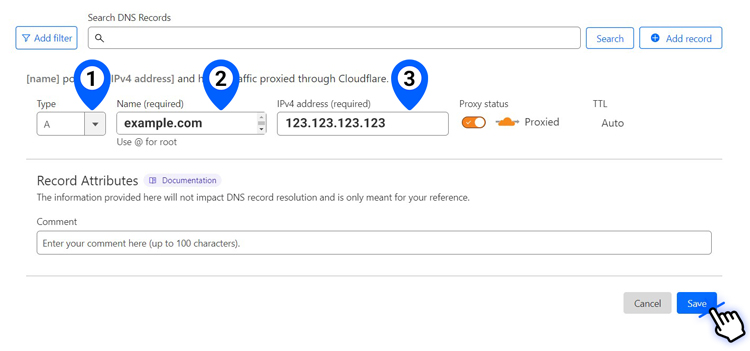
您可以在此處建立 A、CNAME、TXT 和 MX 等 DNS 記錄。 我們需要創建一個 A 記錄,因為該記錄指向您的功能變數名稱和伺服器的IP位址。

選擇“類型”作為“A”,在“名稱”欄位中輸入不帶“https”或其他特殊字元的功能變數名稱,然後將Cloudways伺服器的IP位址粘貼到IPv4位址字段中。 按兩下保存以更新 DNS 記錄。

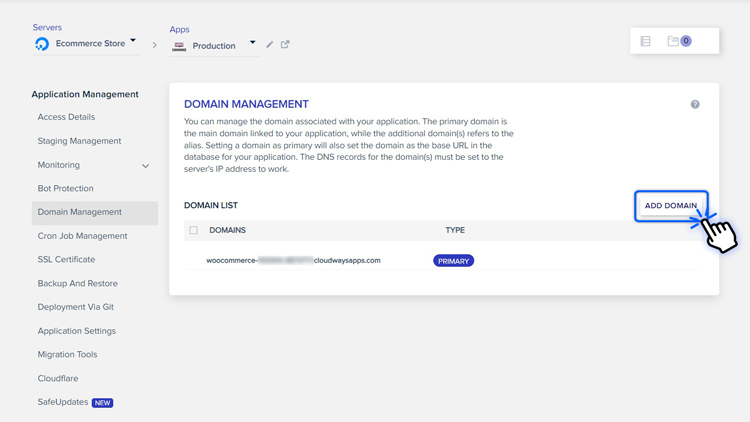
之後,返回您的Cloudways 帳戶儀錶板並轉到Applications > Application Management > Domain Management。
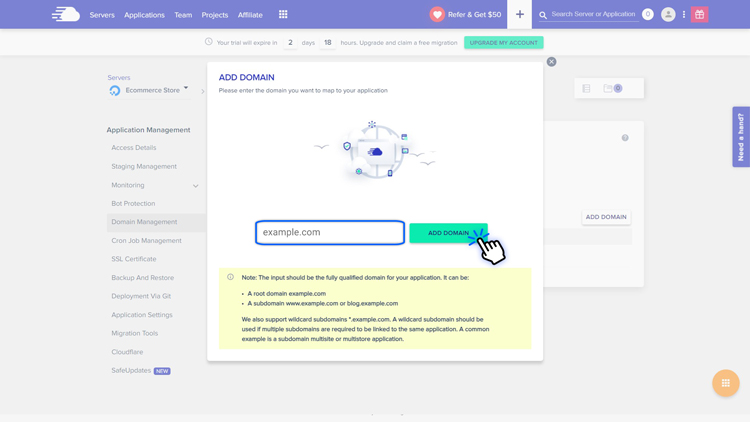
選擇“Add Domain”,然後在添加域名彈出視窗中輸入網站的域名。

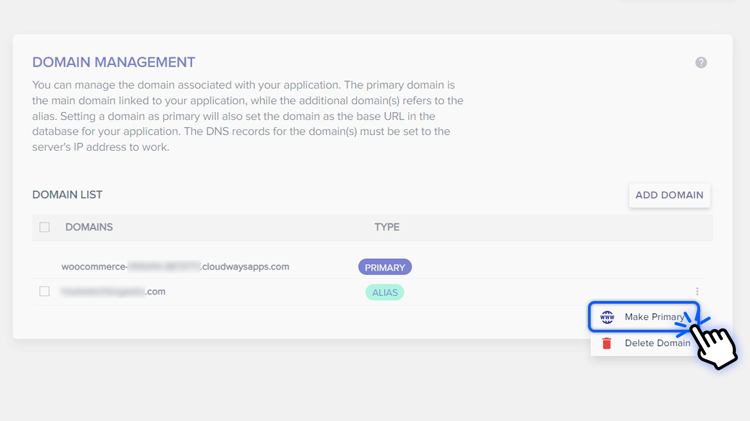
輸入您的功能變數名稱,然後選擇Add Domain。 域名將作為Alias顯示在「域名」清單中。

選擇域旁邊的三個點圖示,然後選擇Make Primary。 通過在確認彈出視窗中選擇「Set As Primary」來確認操作。
然後,Cloudways將對您的 WordPress 資料庫運行搜索和替換操作,並將以前的臨時子域替換為您的新功能變數名稱。
根據您的網站大小,該操作可能需要幾秒鐘到幾分鐘才能完成。 完成後,您的網站將在 Web 瀏覽器中通過你的功能變數名稱訪問咯。
7. 新增SSL證書
Cloudways 在您首次設置伺服器時甚至在更新功能變數名稱後都會自動為您的網站安裝 SSL 證書。
但是,如果您在訪問網站時遇到問題或想要新證書,您可以手動安裝免費的 Let’s Encrypt SSL。 方法如下。

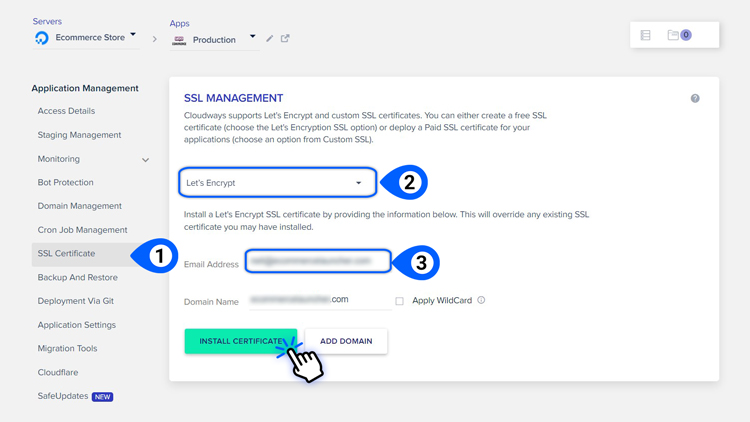
在您的Cloudways託管儀錶盤中轉到Applications > Application Management > SSL Certificate。
選擇「Let」s Encrypt 作為證書頒發者,然後輸入您的電子郵件地址和功能變數名稱。 確保功能變數名稱值與您的 DNS 記錄相同,不帶「HTTPs」或特殊字元。 然後,按兩下“Install Certificate”。
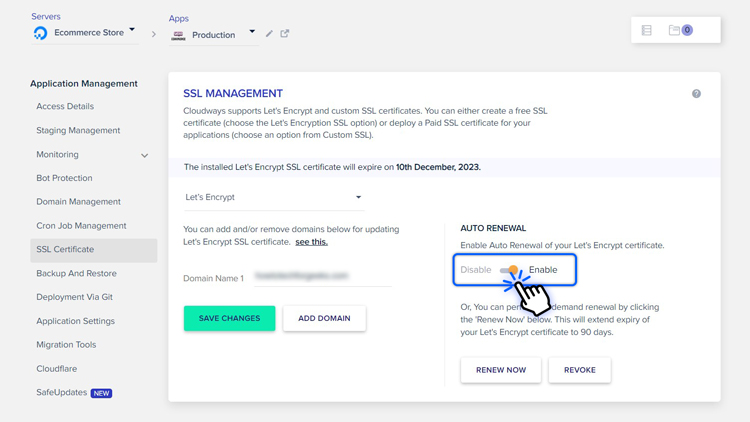
Cloudways 生成並安裝新的 SSL 證書後,您將在 SSL 管理區域中看到確認消息和自動續訂選項。

將「自動續訂」設置為「啟用」 ,以確保證書在每三個月過期之前自動續訂。
就是這樣!您的Cloudways 網站 SSL 已設置並正常工作。 通過從“訪問詳細資訊”頁打開這兩個連結,使用 HTTPs 驗證前端和管理員負載。
如果您到目前為止正確地遵循了所有內容,它應該像魅力一樣工作。 如果出現任何問題,請使用 Need a hand 選項聯繫 Cloudways 支援尋求説明。
8. 升級您的帳戶並設置Cloudways電子郵件擴展
您的Cloudways網站已設置好並可以使用。 但它還不能發送電子郵件。
電子郵件對於發送密碼重置連結、自動訂單確認和其他商店更新非常重要。 幸運的是,Cloudways 讓您可以通過電子郵件擴展經濟實惠地訪問來自 Elastic Email、Rackspace 和 Sendgrid 等流行供應商的電子郵件。
如果您要託管任何其他供應商的電子郵件郵箱,也可以使用自定義 SMTP 設置。
我將向您展示如何添加 Elastic Email擴展,因為它允許您每月發送多達 1,000 封電子郵件,只需 0.10 美元。
注意
Cloudways Elastic Email 外掛程式不包括用於接收電子郵件的電子郵件郵箱。 它只允許您從您的網站發送交易電子郵件。
如果您想要一個可以接收電子郵件的電子郵件郵箱,您可以添加Rackspace,每個電子郵件郵箱每月1美元。
在啟用 Elastic Email 之前,您需要升級您的帳戶。
您可以等到 3 天試用期到期或通過 Cloudways 儀錶板頂部的升級按鈕立即升級您的 Cloudways 帳戶。

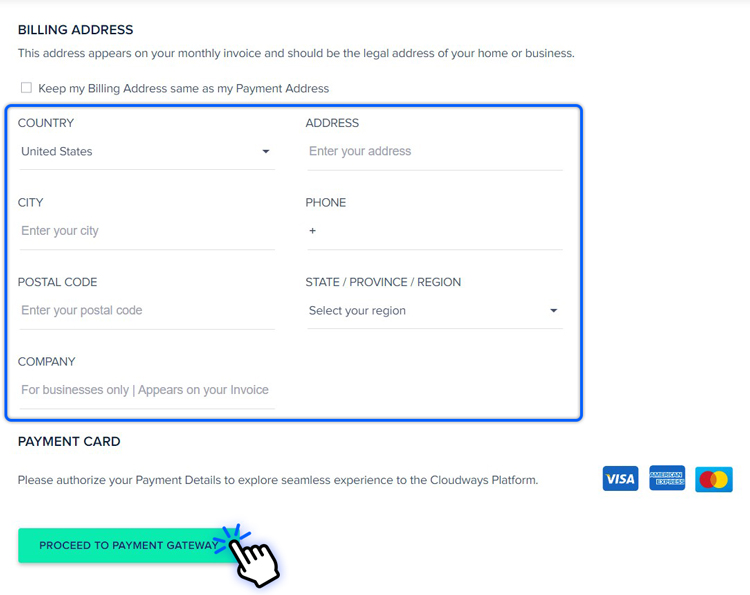
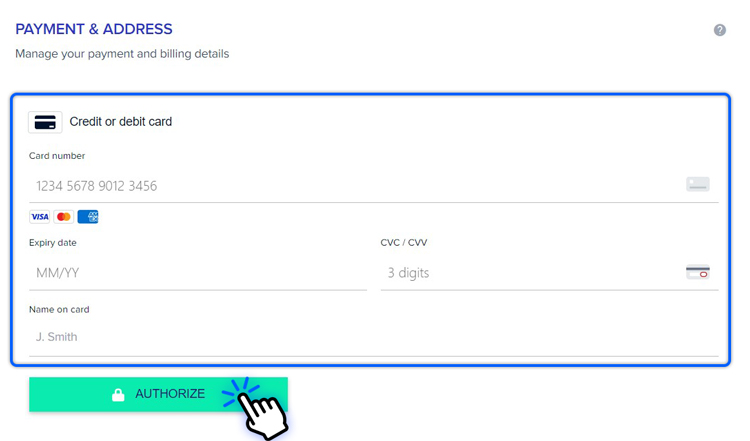
按兩下Upgrade My Account將帶您進入帳戶設置的「付款和位址」部分。輸入您的付款和帳單地址,然後選擇 Proceed To Payment Gateway。

在下一頁上,輸入您的銀行卡詳細資訊,然後選擇“Authorize”以授權對您的銀行卡進行少量收費。
不用擔心。 Cloudways 將在 1-3 個工作日內退還初始費用。 您將在月底收到實際的託管帳單。
升級到付費計劃后,試用提醒將從您的帳戶中消失,您會看到一個新橫幅,邀請您嘗試 Cloudways的更新介面。
選擇“Try Now”以切換到更新的介面。 新介面稱為統一介面,為您提供了更好的用戶介面和更多功能,例如Cloudflare全頁緩存和高級伺服器克隆,這些都是舊介面所不具備的。
切換到新介面后,請按照以下步驟啟用 Cloudways Elastic Email擴展。

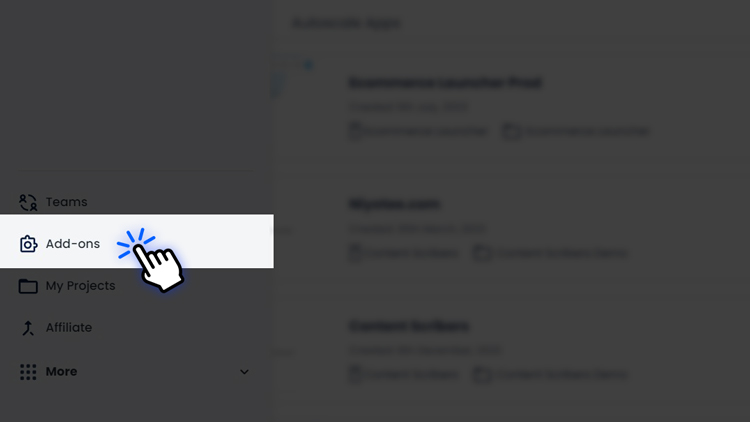
展開左側功能表,然後選擇“Add-ons”。

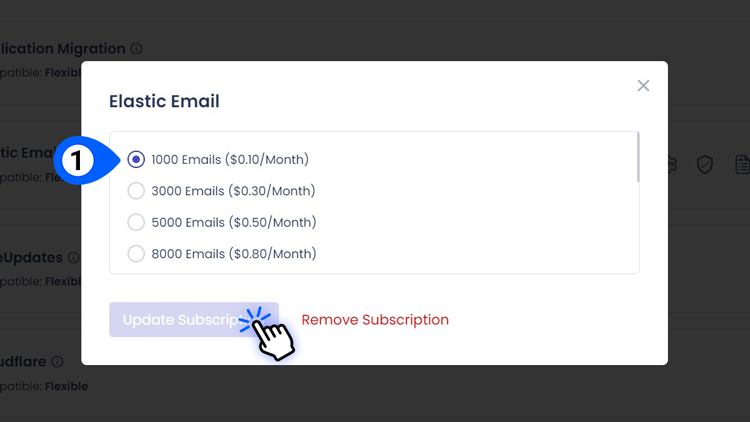
向下滾動並點擊 Elastic Email。 根據您預計每月發送的電子郵件數量(例如,1000 封電子郵件(0.10 美元/月))選擇計劃,然後按兩下「Subscribe」。。

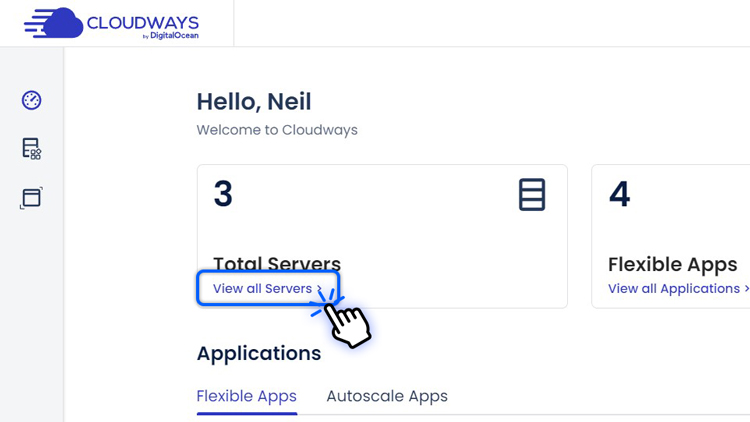
从左侧菜单中选择仪表盘以返回到您的 Cloudways 仪表盘,然后选择View all Servers。

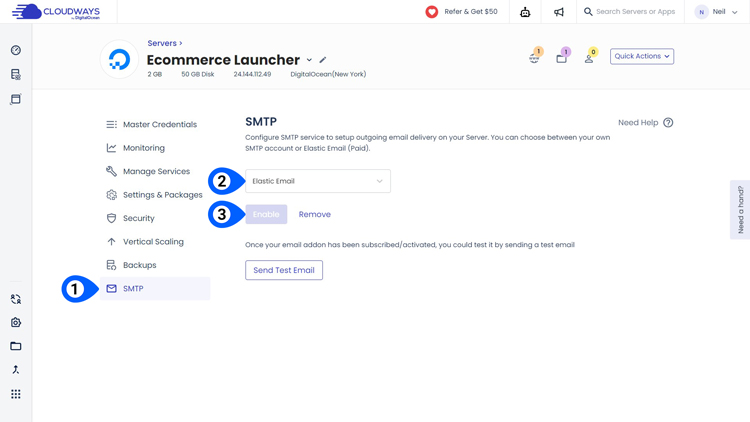
在“服务器”页上,选择您的服务器,然后在“服务器管理”页上选择“SMTP”。
从下拉列表中选择 Elastic Email,然后单击启用。
就是这样。Cloudways 将在幕后为您设置一切。你不需要担心任何事情。

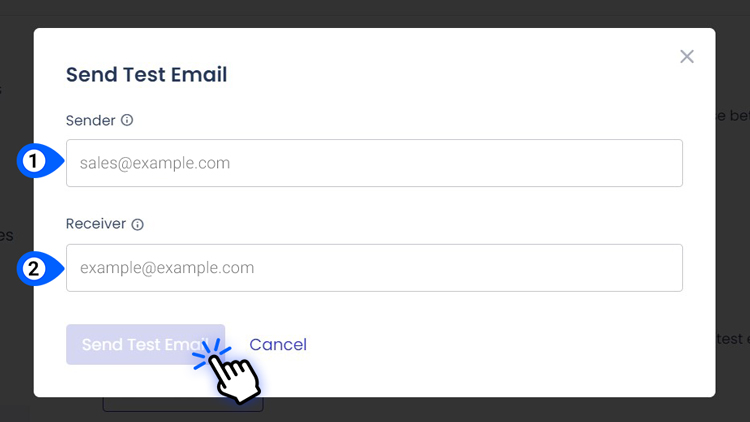
您甚至可以通过单击 SMTP 页面上的Send Test Email,输入发件人电子邮件(如 sales@example.com)然后在接收方字段中输入您的电子邮件地址,将测试电子邮件发送到您的个人电子邮件地址。
单击“Send Test Email”,然后检查收件箱中的电子邮件。
如果您的电子邮件最终进入垃圾邮件文件夹,您需要通过设置 SPF、DKIM、跟踪、MX 记录和 DMARC 来验证您的域名。
9. 为您的Cloudways网站配置备份
Cloudways允许您创建两种类型的备份:服务器备份和应用程序备份。
服务器备份保存服务器上的所有内容,包括所有应用程序和数据库,而应用程序备份保存该特定应用程序的所有内容和文件。public_html和private_html
我喜欢 Cloudways 的备份功能是它将备份文件存储在异地作为额外的安全措施。这样,即使您的服务器出现故障或您无法访问其上的所有备份,您仍然有一个可用于恢复网站的异地副本。
让我们看看如何在 Cloudways 中设置备份。
转到您的 Cloudways 仪表盘,然后选择View all Servers。选择要为其创建备份的服务器以访问其服务器管理页面。

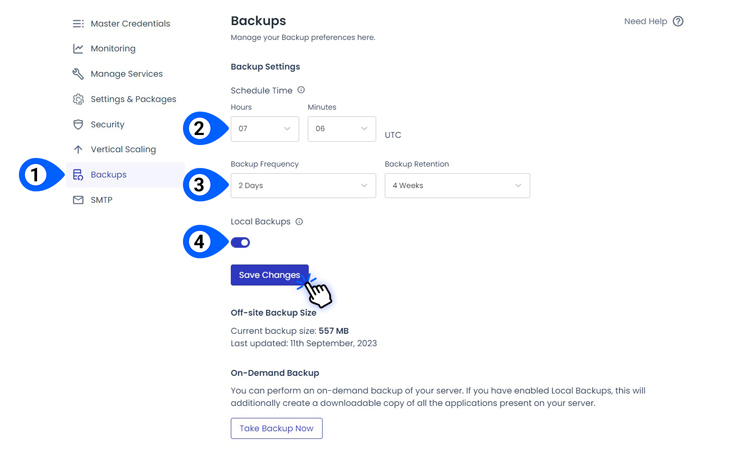
選擇“Backups”並配置備份設置,例如計劃時間、頻率、保留時間以及是否要在本地保存備份。 按兩下“Save Changes”以更新備份設置。
就是這樣。 Cloudways 將根據您選擇的設置自動創建並保存備份。 您可以隨時返回同一位置以恢復備份。
專業提示
備份可能會增加對伺服器的需求。 將它們安排在低流量時段,並避免過於頻繁地進行備份。 我建議每周安排一次或兩次備份。
當您需要對網站進行重大更改(例如添加新主題或自定義代碼)時,您還可以進行應用程式級備份。

轉到您的 Cloudways 儀錶盤,然後選擇View all Applications。 然後,選擇一個應用程式。
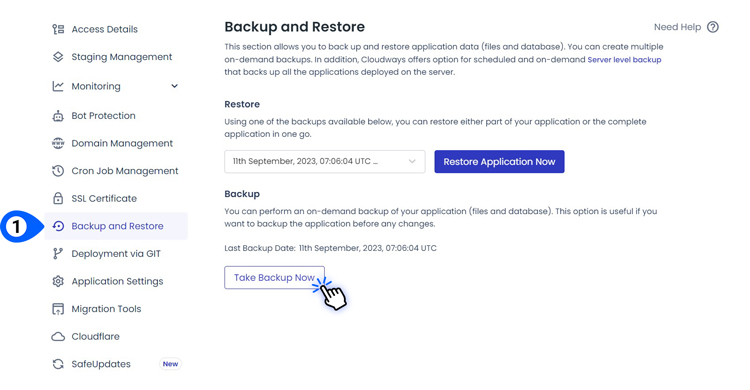
在應用程式管理頁面上,轉到“Backup and Restore”,然後選擇“Take Backup Now”。
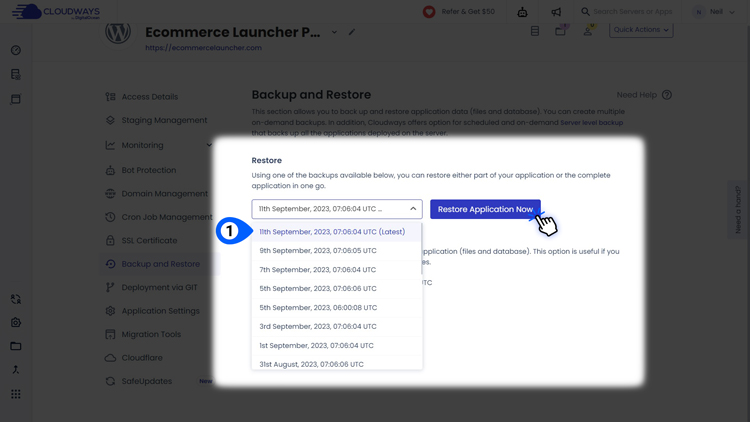
備份完成後,它將顯示在“Restore”部分的下拉功能表中。

要還原備份,請從“Restore ”功能表中選擇備份,然後按兩下“Restore Application Now”。
這就是在 Cloudways 中使用備份是多麼容易。 您不必是技術天才或使用命令行。 這有多酷?
10. 測試您的網站並上線
隨著您的網站啟動並運行,您幾乎可以上線了。 但在此之前,運行一些性能測試以確保一切順利進行會有所説明。
有幾種不同的方法可以測試您的Cloudways網站。 最簡單的方法是使用Google的PageSpeed Insights工具來測試您的網站性能並尋找改進建議。 這是你如何做到的。

打開 PageSpeed Insights,將您的網站 URL 粘貼到 URL 欄位中,然後按兩下Analyze。
請稍等幾秒鐘,Google 會使用類比的行動和桌面設備測試您的網頁。

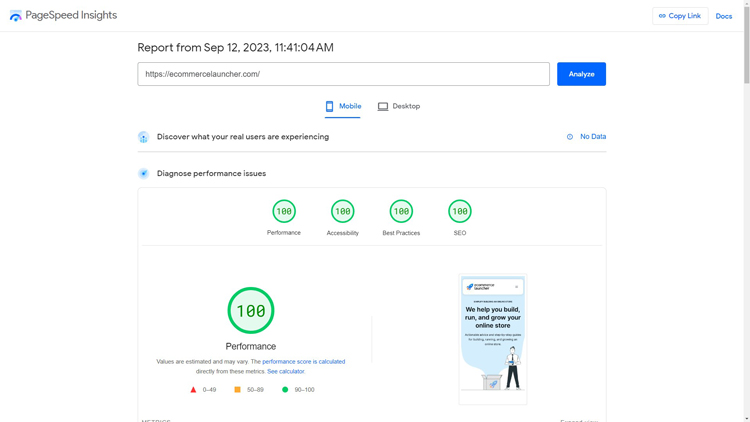
Google 完成測試後,您可以在“Performance”標籤頁中查看結果。

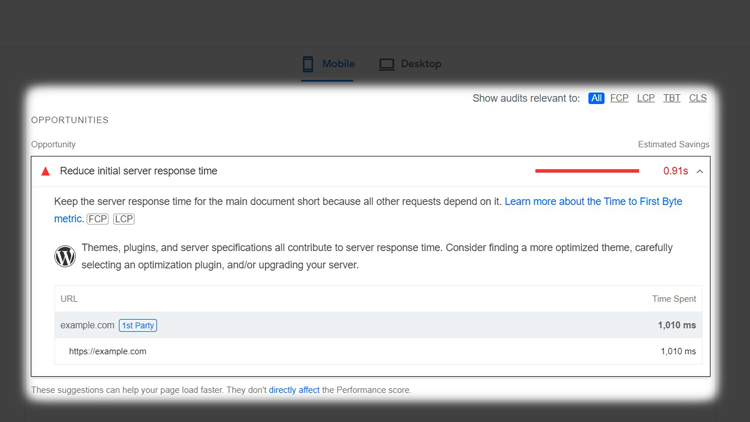
向下滾動到“Opportunities”部分,然後按下向下箭頭以展開每個建議的說明,以瞭解如何提高網站性能。
準備好您的網站並經過性能測試后,您就可以上線了!




