當 WordPress 5.0 於 2019 年發布時,它用一個昵稱為 “Gutenberg ”的全新塊編輯器取代了舊的經典編輯器。 區塊編輯器為 WordPress 引入了一種不同的內容創建方式。
在本教程中,我們將向你展示如何使用 WordPress 塊編輯器,並掌握它來創建視覺效果極佳的博客文章和頁面。
區塊編輯器(Gutenberg)和經典編輯器有什麼區別?
在深入瞭解區塊編輯器之前,我們先來比較並瞭解一下古騰堡區塊編輯器和舊版經典編輯器之間的區別。
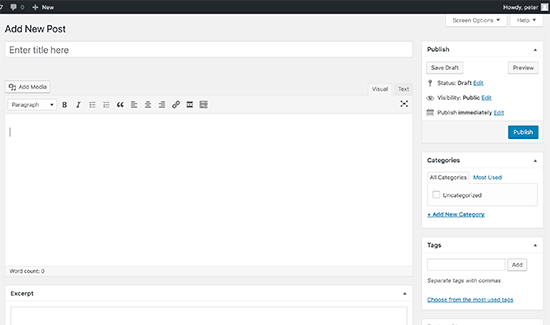
下面是 WordPress 中經典編輯器的樣子:

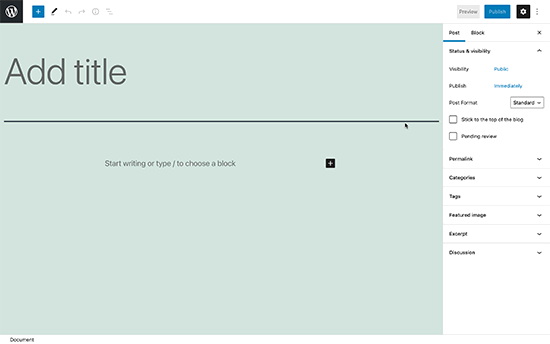
這就是現代 WordPress 塊編輯器的樣子:

正如您所看到的,它們是在 WordPress 中創建內容的兩個完全不同的編輯器。
舊的經典編輯器是一個文本編輯器,帶有格式化按鈕,與 Microsoft Word 非常相似。
新的編輯器使用了一種完全不同的方法,叫做 「塊」。(因此也叫 」塊編輯器“)。
區塊是添加到編輯介面的內容元素,用於創建內容佈局。 您添加到文章或頁面中的每個專案都是一個塊。
你可以為每個段落、圖片、視頻、圖庫、音訊、清單等添加塊。 所有常見的內容元素都有塊,WordPress 外掛程式還可以添加更多塊。
WordPress 塊編輯器比經典編輯器好在哪裡?
WordPress 塊編輯器提供了一種簡單的方法,可以在帖子和頁面中添加不同類型的內容。
以前如果您想在內容中添加表格,就需要一個單獨的表格外掛程式。
有了塊編輯器,您只需添加一個表格塊,選擇列和行,然後就可以開始添加內容了。

您可以上下移動內容元素,將它們作為單獨的塊進行編輯,還可以輕鬆創建富媒體內容。
最重要的是,WordPress 塊編輯器易於使用和學習。
這給所有剛剛開始自己的第一個博客或建立 DIY 商務網站的 WordPress 初學者帶來了巨大的優勢。
既然如此,讓我們來看看如何像專業人士一樣使用 WordPress 塊編輯器創建精彩內容。
使用 Gutenberg – WordPress 區塊編輯器
塊編輯器的設計直觀而靈活。 雖然它看起來與舊版 WordPress 編輯器不同,但它仍然可以完成經典編輯器中的所有操作。
讓我們從經典編輯器中的基本操作開始,看看它們在塊編輯器中是如何實現的。
使用塊編輯器創建新文章或頁面
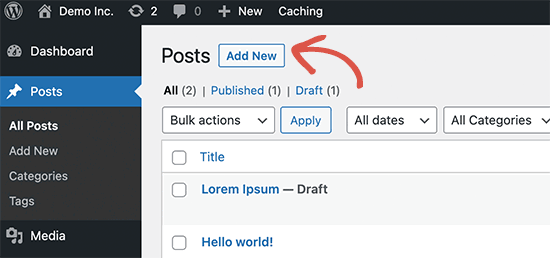
你可以像平常一樣開始創建新文章或頁面。 只需點擊 WordPress 管理中的 「文章」 「添加新內容」功能表。 如果是創建頁面,則進入頁面添加新內容功能表。

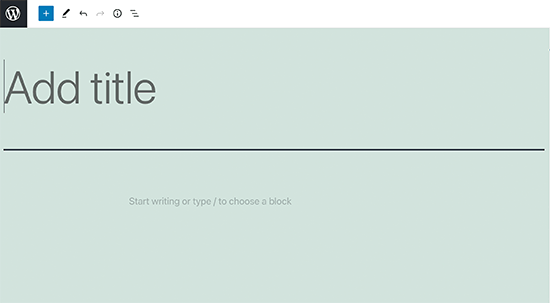
這將啟動區塊編輯器。
如何在Gutenberg中添加塊
每個帖子或頁面的第一個區塊是標題。
您可以用滑鼠移動到標題下方,或按鍵盤上的tab 鍵將游標向下移動並開始書寫。

默認情況下,下一個塊是一個段落塊。 這可以讓使用者立即開始寫作。
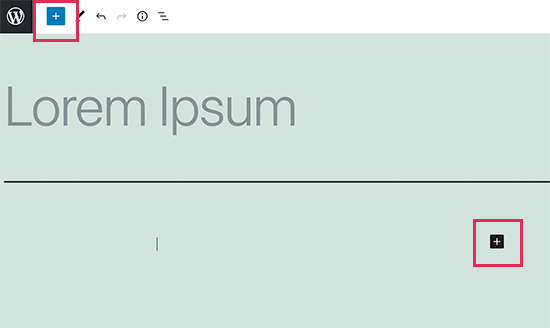
不過,如果你想添加不同的內容,可以點擊編輯器左上角、已有塊的下方或塊右側的添加按鈕(+)。

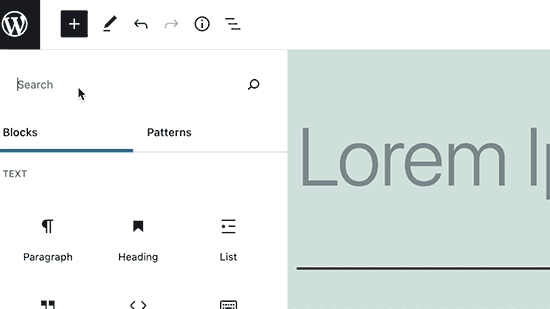
點擊該按鈕將顯示添加區塊功能表,頂部是搜索欄,下方是常用區塊。
您可以點擊tabs瀏覽塊類別,或輸入關鍵字快速搜索塊。

如果不想用滑鼠點擊按鈕,可以使用鍵盤快速鍵輸入/來搜索和添加區塊。

在新編輯器中使用塊
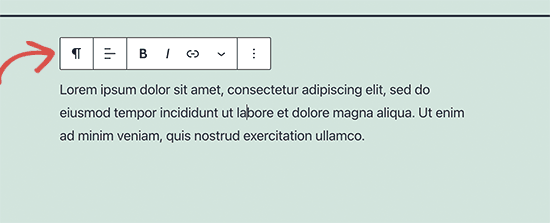
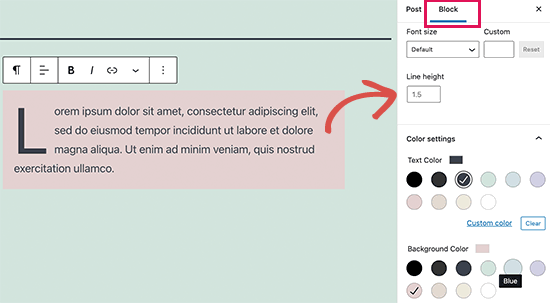
每個塊都有自己的工具列,出現在區塊的頂部。 工具列上的按鈕會根據你編輯的塊而改變。
例如,在這張截圖中,我們在一個段落塊中工作,該塊顯示了基本的格式按鈕,如文本對齊、粗體、斜體、插入連結等。

除工具列外,每個塊還可以有自己的塊設置,這些設置會出現在編輯介面的右欄。

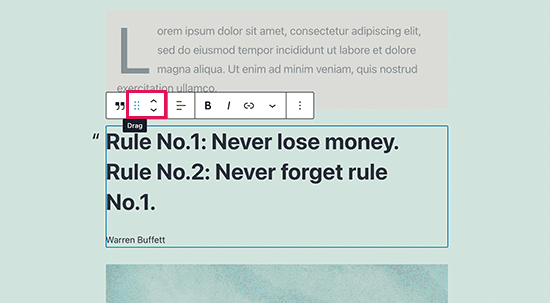
只需拖動塊或點擊每個塊旁邊的上下按鈕,就可以上下移動塊。

使用組和列組織塊
塊編輯器提供了管理和組織內容佈局的便捷工具。
按下鍵盤上的 SHIFT 鍵的同時點擊塊,即可選擇多個塊。

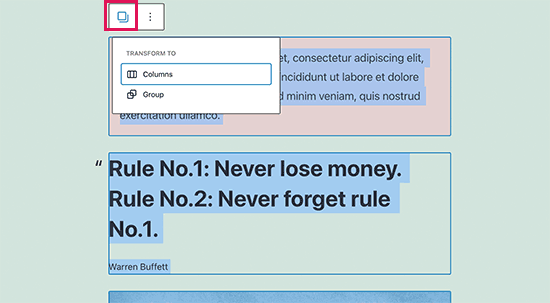
然後,點擊工具列上的塊類型按鈕,將選定的塊轉換為組或列。

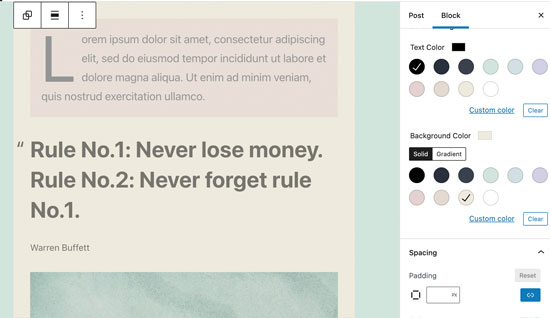
然後,您就可以對整個組的塊應用樣式,例如更改它們的對齊方式或間距。
塊編輯器還允許你添加一個空的組塊或列塊。 然後,你可以用其他塊來填充它們。

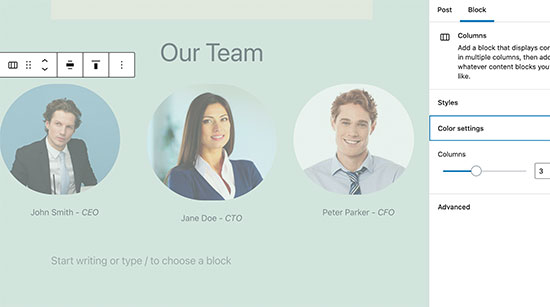
然後,您可以在每一列中填入任何類型的塊,創建精美的佈局。

在Gutenberg中保存和重複使用塊
塊的一大優點是可以保存和重複使用。 對於經常需要在文章或頁面中添加特定內容片段的網站擁有者和博主來說,這一點尤其有用。
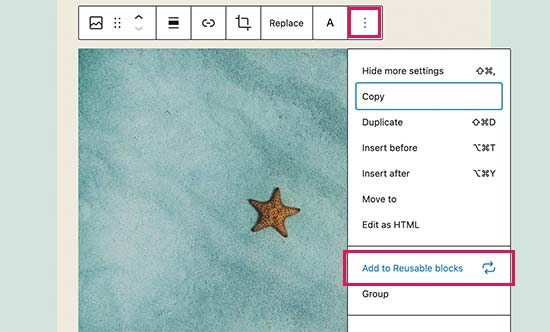
只需點擊每個區塊工具列右角的功能表按鈕。 從功能表中選擇 「添加到可重複使用塊 」 選項。

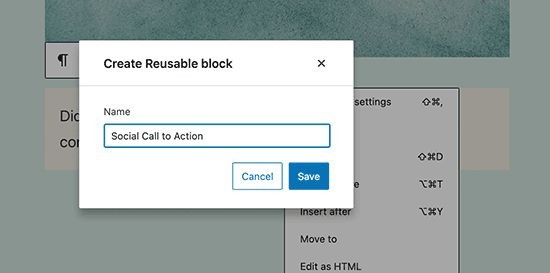
您需要為可重複使用的區塊提供一個名稱,以便以後識別和重複使用。

現在,塊編輯器會將區塊保存為可重複使用的區塊。
現在,您已經保存了一個塊,讓我們來看看如何將可重複使用的塊添加到網站上的其他 WordPress 文章和頁面中。
只需編輯要添加可重複使用塊的文章或頁面。 在文章編輯介面,點擊添加塊按鈕。
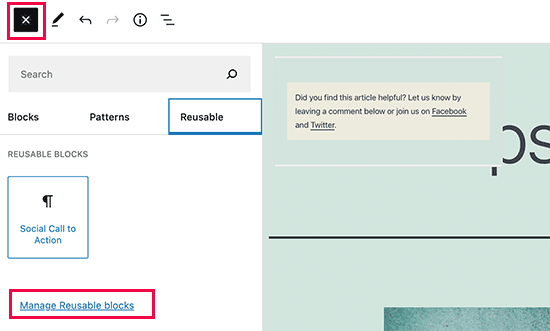
您將在 「可重複使用 」選項卡下找到已儲存的塊。 您也可以在搜尋欄中輸入其名稱找到它

您可以將滑鼠移至其上,快速預覽塊。 只需點擊塊,就可以將其插入到帖子或頁面中。
所有可重複使用的區塊都存儲在 WordPress 資料庫中,您可以點擊 「管理所有可重複使用的塊 」連結對其進行管理。
這將帶您進入區塊管理器頁面。 在這裡,您可以編輯或刪除任何可重複使用的塊。 您還可以匯出可重複使用塊,並將它們用於任何其他 WordPress 網站。

注:您也可以將整個組和列用作可重複使用的塊。 這樣,您就可以保存整個部分,並在需要時隨時使用。
在Gutenberg 塊編輯器中發佈和管理選項
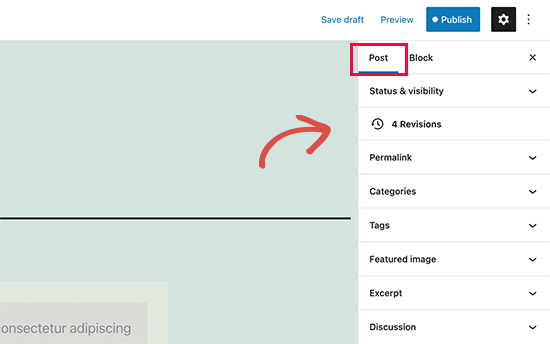
每個 WordPress 帖子都包含大量元數據。 其中包括發佈日期、類別和標籤、特色圖片等資訊。
所有這些選項都整齊地排列在編輯器螢幕的右側欄中。

Gutenberg中的外掛程式選項
WordPress 外掛程式可以利用塊編輯器的 API,在編輯介面中整合自己的設置。
一些流行的外掛程式帶有自己的區塊。 例如,最好的 WordPress 表單生成器外掛程式 WPForms 可以讓您使用區塊將表單添加到內容中。

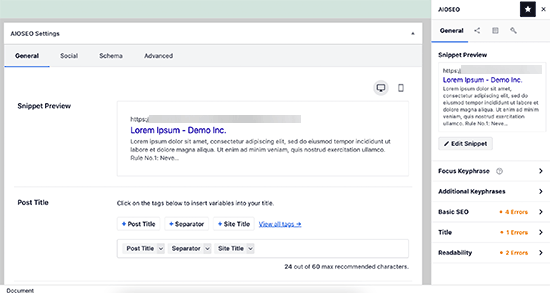
以下是 WordPress 的 All in One SEO 如何讓您在塊編輯器中編輯 SEO 設置:

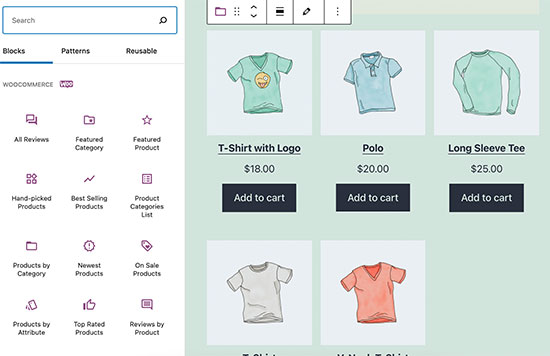
WooCommerce 還自帶塊,您可以輕鬆將其添加到 WordPress 的任何文章和頁面中。

在新編輯器中添加一些常用塊
基本上,塊編輯器可以完成經典編輯器所做的一切。 不過,您將比以前做得更快、更優雅。
1.在 WordPress 塊編輯器中添加圖片
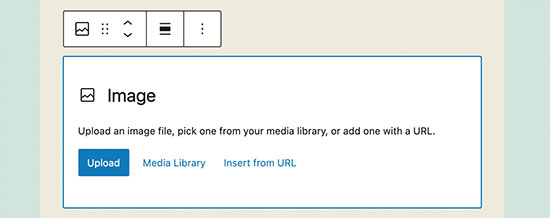
WordPress 塊編輯器中有一個隨時可用的圖片塊。 只需添加圖片塊,然後上傳圖片檔或從媒體庫中選擇即可。

你還可以從電腦中拖放圖片,編輯器會自動為其創建一個圖片塊。
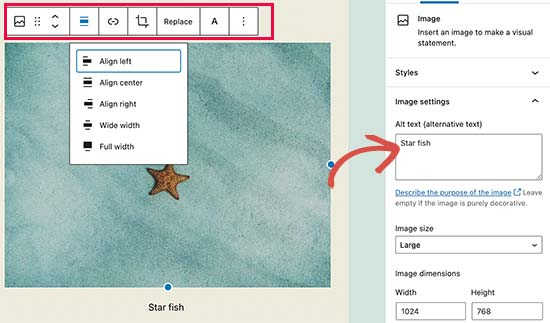
添加圖片后,您就可以看到圖片塊設置,在這裡您可以為圖片添加元數據,如 alt 文本、大小,還可以為圖片添加連結。

2在塊編輯器中添加連結
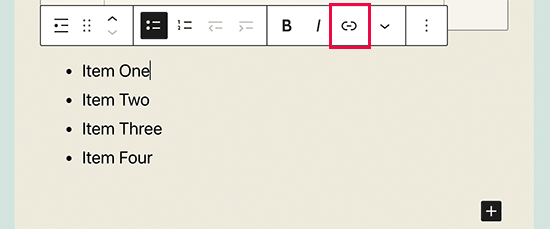
塊編輯器有幾個可以添加文字的區塊。 最常用的是段落塊,它在工具列中帶有插入鏈接按鈕。
所有其他常用文字塊的工具列上也都有一個連結按鈕。

您也可以使用鍵盤快捷鍵插入連結,Mac 電腦的快捷鍵是 Command + K,Windows 電腦的快速鍵是 CTRL + K。
3.在Gutenberg中添加圖片庫
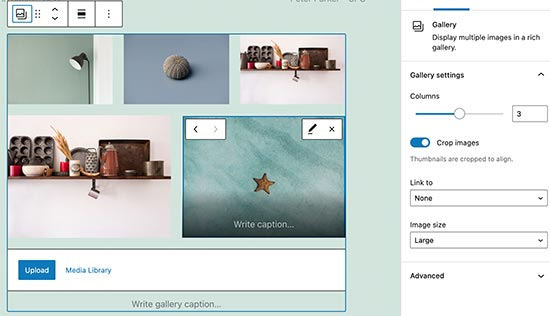
圖庫塊的工作原理與圖片塊類似。 添加后,您可以上傳或選擇圖片檔。

4.使用Gutenberg在 WordPress 帖子中添加簡碼
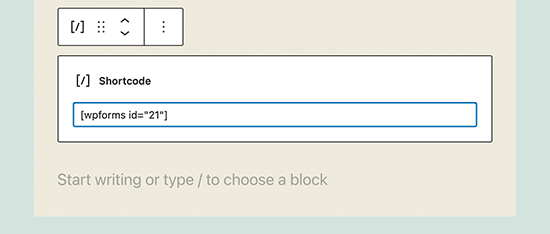
您的所有簡碼都將像在經典編輯器中一樣工作。 您可以簡單地將它們添加到段落塊中,也可以使用簡碼塊。

探索Gutenberg中的一些新內容塊
Gutenberg 編輯器有望通過引入一些新塊來解決 WordPress 中一些長期存在的可用性問題。
以下是我們最喜歡的一些內容塊,相信用戶會發現它們非常有用。
1.在 WordPress 的某些文本旁邊添加圖片
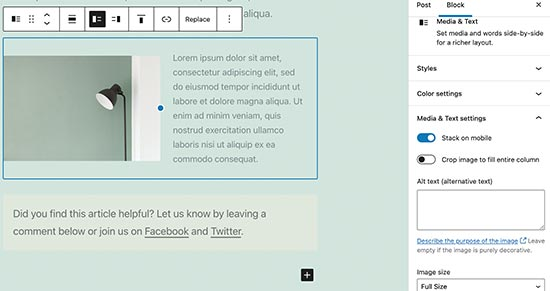
使用舊版編輯器時,許多用戶無法在文本旁邊添加圖片。 現在,您可以使用Media & Text 塊來實現這一功能。

這個簡單的圖塊有兩個並排放置的圖塊,讓您可以輕鬆地在旁邊添加圖片和一些文字。
2.在 WordPress 文章和頁面中添加按鈕
在博客文章或頁面中添加按鈕是舊版編輯器的另一個煩惱。 要麼使用外掛程式為按鈕創建簡碼,要麼切換到 HTML 模式並編寫代碼。
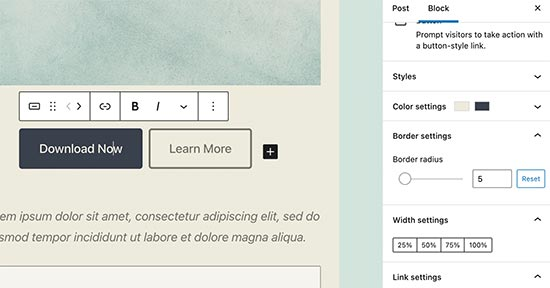
Gutenberg提供了一個按鈕塊,讓您可以在任何文章或頁面中快速添加按鈕。

您可以為按鈕添加連結、更改顏色等。
3.在博文和著陸頁中添加精美的封面圖片
您可能想嘗試的另一個很酷的功能是 「Cover」塊,它允許您為文章和頁面添加封面圖片或彩色背景封面。
封面圖片是一種較寬的圖片,通常用作頁面新部分或故事開頭的封面。 封面圖片看起來美觀大方,讓你可以創建引人入勝的內容佈局。
只需添加一個封面塊,然後上傳你想使用的圖片。 您可以為封面選擇疊加顏色,也可以將其設置為固定背景圖片,以便在使用者向下滾動頁面時產生視差效果。

4.在文章中創建表格
經典編輯器沒有在 WordPress 文章中添加表格的按鈕。 您必須使用外掛程式或編寫自定義 CSS 和 HTML 來建立表格。
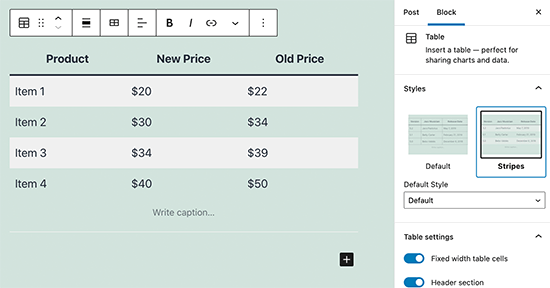
Gutenberg 编辑器自带了一个默认的表格块,这使得在文章和页面中添加表格变得超级简单。只需添加块,然后选择要插入的列数和行数即可。

現在,您可以開始向表格行添加數據了。 如有需要,您可以隨時添加更多行和列。 此外,還有兩種基本樣式可供選擇。
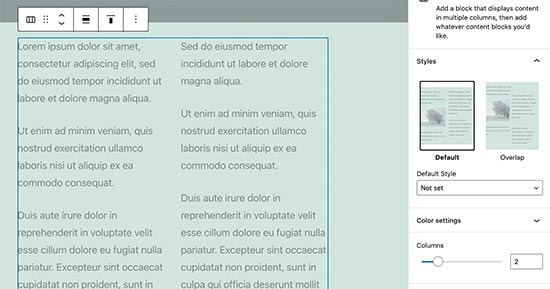
5.創建多欄內容
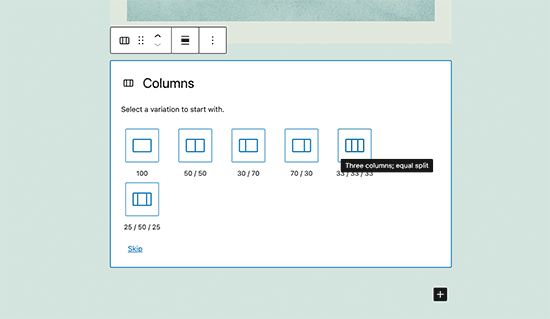
創建多欄內容是經典編輯器完全無法處理的另一個問題。 塊編輯器允許你添加一個 Columns 塊,它基本上可以添加兩列段落塊。

這個列塊非常靈活。 您最多可以在一行中添加 6 列,甚至可以在每一列中使用其他區塊。
像專業人士一樣使用Gutenberg的額外提示
看到塊編輯器,你可能會想,添加和調整區塊的時間會不會比創建實際內容的時間還多?
區塊編輯器的速度快得令人難以置信,即使是幾分鐘的基本使用,也能讓你不假思索地立即添加區塊。
很快你就會意識到,使用這種方法,你的工作流程會變得多麼快捷。
對於高級使用者,這裡有一些額外的提示,可以説明你更快地使用 WordPress 塊編輯器。
1.將塊工具列移到頂部。
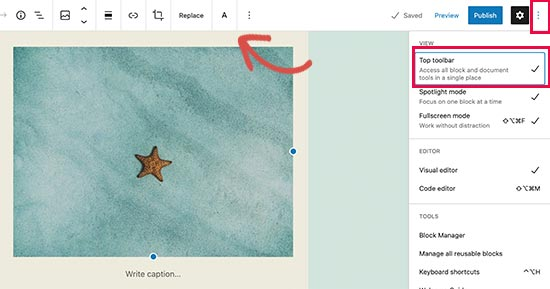
你可能已經注意到,在上面的截圖中,每個區塊的頂部都有一個工具欄。 你可以將這個工具列移到編輯器的頂部。
只需點擊螢幕右上角的三點按鈕,然後選擇頂部工具列選項即可。

2.使用鍵盤快捷鍵
Gutenberg 附帶了幾個方便的快捷鍵,可以讓您的工作流程更加流暢。 您應該立即開始使用的第一個快速鍵是/。
只需輸入“/”,然後開始輸入,它就會顯示匹配的塊,您可以立即添加這些塊。
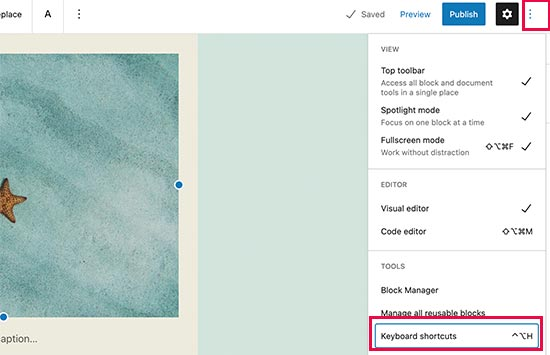
有關更多快捷方式,請按下螢幕右上角的三點功能表,然後選擇 「鍵盤快捷方式」。。

這將彈出一個可使用的所有鍵盤快捷鍵清單。 Windows 和 Mac 使用者可以使用不同的快捷鍵。
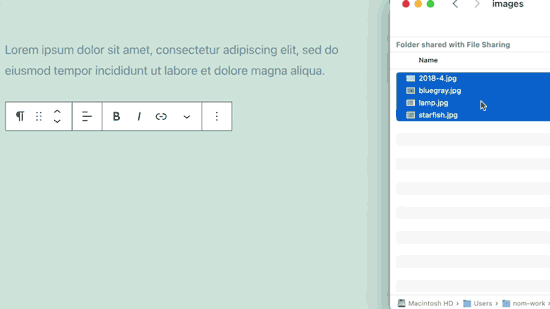
3.拖放媒體自動創建媒體塊
Gutenberg 允許你將檔拖放到螢幕上的任意位置,它會自動為你創建一個塊。
你可以拖放單個圖片或視頻檔,它就會為你創建塊。 您還可以拖放多個圖片檔來創建一個圖庫區塊。

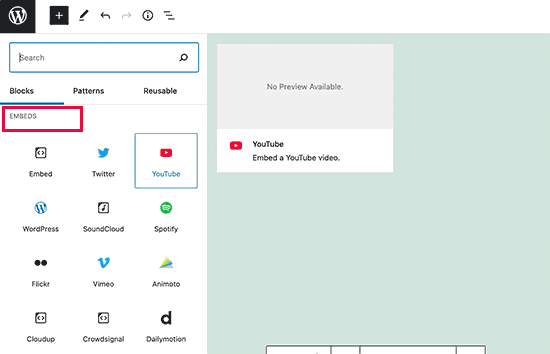
4.添加 YouTube、Twitter、Vimeo 和其他嵌入內容
塊編輯器可讓您更輕鬆地在 WordPress 內容中嵌入第三方內容。 所有流行的第三方服務都有相應的塊。

不過,您只需在任何位置複製並粘貼嵌入網址,它就會自動為您創建一個塊。
例如,如果您添加了YouTube視頻URL,那麼它就會自動創建一個YouTube嵌入塊並顯示視頻。
在 WordPress 的Gutenberg 塊編輯器中添加更多塊
有很多免費,付費的外掛程式可以給你提供更多的塊,直接在wordpress外掛程式市場搜索block,有大量的外掛程式供您選擇
關於Gutenberg的常見問題
1.我的舊文章和頁面會怎麼樣? 我還能編輯它們嗎?
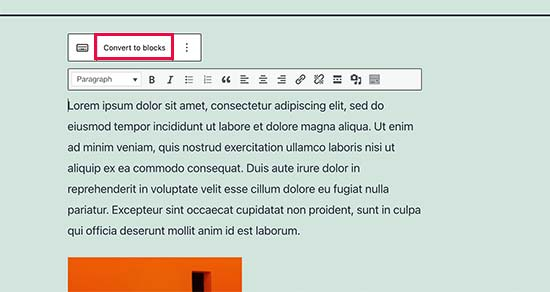
您的舊文章和頁面是完全安全的,不受塊編輯器的影響。 您仍然可以編輯它們,編輯器會自動在包含經典編輯器的塊中打開它們。

您可以在舊版編輯器中編輯它們,也可以將舊版文章轉換成塊,然後使用塊編輯器。
2.我還能繼續使用舊編輯器嗎?
是的,您可以繼續使用舊版編輯器。 只需安裝並啟動經典編輯器外掛程式。
啟動后,它將禁用塊編輯器,您就可以繼續使用經典編輯器了。
請注意,經典編輯器將支援到 2023 年。 最好先開始使用塊編輯器,以便熟悉它。
3.如果我使用的外掛程式或主題與塊編輯器不相容,該怎麼辦?
Gutenberg 項目開發了很長時間。 這給了外掛程式和主題作者足夠的時間來測試他們的代碼是否相容。
不過,某些外掛程式和主題仍有可能無法很好地與塊編輯器配合使用。 在這種情況下,你可以安裝經典編輯器外掛程式,要求開發者添加 Gutenberg 支援,或者乾脆找一個替代外掛程式或主題。




