想用 WordPress 創建一個在線作品集網站?
自由職業市場發展迅速。 想要獲得更多客戶,您需要一個作品集網站來展示您的最佳作品,從而獲得更多客戶。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆創建在線作品集網站。
為什麼需要在線作品集網站?
將在線作品集網站視為您的數位名片。
作品集是每個人的資產,包括自由職業者、求職者和小型企業。

您可能認為作品集只適用於藝術家或創意人員,但事實並非如此。 作品集適用於任何職業,無論您是平面設計師、作家還是開發人員。
這是一個讓你在行業中嶄露頭角的機會。 一言以蔽之,網站作品集可以説明你從人群中脫穎而出並建立信任。 當你設計一個專業的作品集網站時,你可以更容易獲取客戶的信任。
此外,您還可以根據特定的關鍵字優化您的網站,使其適用於搜尋引擎,從而讓更多的人找到您。
如何使用 SeedProd 在 WordPress 中創建在線作品集網站
您無需學習如何編碼或編寫 HTML,即可創建您的作品集網站。 只需按照我們的指導一步一步操作,您就可以在幾分鐘內創建並運行您的網站。
1.選擇 WordPress 主機
首先,您需要一個功能變數名稱和虛擬主機。 虛擬主機存儲網站檔,是網站在互聯網上的家。
一個好的虛擬主機應該具有足夠的可擴充性,能夠處理要求苛刻的網站,在出現任何問題時提供支援,重視網路安全,並具有保護您安全的功能。
您還應該尋找速度最快的WordPress託管服務提供者,這有助於快速載入您的網站。
對於希望獲得經濟實惠、適合初學者的託管服務的小型企業來說,Siteground是最佳選擇。
2.安裝 WordPress
Siteground安裝wordpress很簡單,你可以閱讀這篇文章:Siteground如何安裝Wordpress
3.選擇作品集主題
設置好 WordPress 後,就可以通過選擇主題和創建新頁面來定製網站設計了。
在本教程中,我們將使用 SeedProd 創建一個專門用於作品集網站的主題。
SeedProd 是市場上最好的 WordPress 頁面生成器。 它可以讓你快速、輕鬆地創建任何類型的頁面,而無需編寫一行代碼。
無論你是想創建一個作品集網站來吸引潛在客戶,還是想創建一個 WordPress 博客或網上商店,SeedProd 都能為你提供一站式解決方案,為你量身定製範本。
4.創建你的作品集著陸頁
接下來,進入 SeedProd ≫ 主題生成器。
在那裡,選擇主題範本套件「的橙色按鈕」。

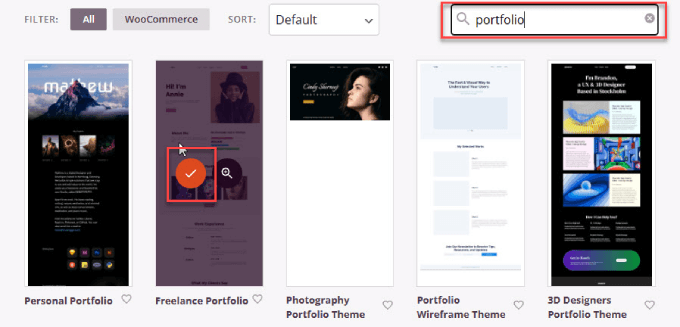
您將進入一個頁面,上面有一個可搜索的 WordPress 主題庫供您選擇。 在搜索欄中輸入 「portfolio」,然後選擇最適合您網站想法的主題範本。
此外,如果你有特定的市場區隔,還可以搜索其他關鍵詞。 例如,如果您是房地產經紀人,您可以在 SeedProd 上找到房地產 WordPress 主題。
我們將選擇 「自由職業者作品集 」主題,但您也可以隨意選擇任何適合您需要的主題。

我們將創建一個單頁作品集網站,將作品集頁面放在網站首頁。 這樣,您就可以快速創建並運行作品集網站,而無需設計多個頁面。
在 WordPress 儀錶板中,前往 「設置」 ≫ 「閱讀」。。 在主頁旁邊,選擇 「作品集 」下拉功能表,將作品集頁面設為主頁。

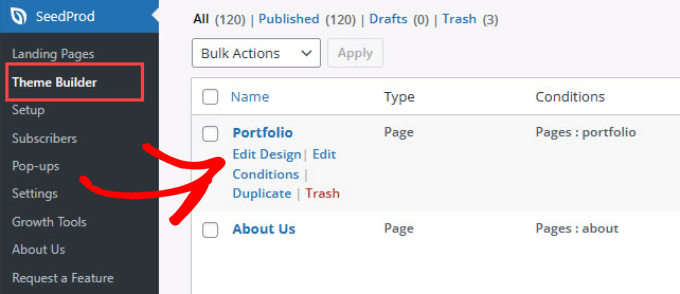
然後返回 SeedProd ≫ 主題產生器,您將看到主題內所有頁面的清單。
向下滾動並懸停在 「作品集 」頁面上。 然後點擊 「編輯設計」。

5.编辑作品集网站
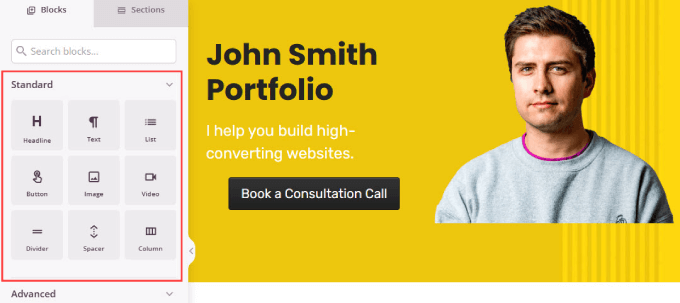
现在是编辑内容并使之成为您自己的网站的时候了。您将进入 SeedProd 的可视化拖放页面生成器。有很多标准和高级部件可供选择,如标题、文本、列表、页眉、特色图片等。
只需拖动您想要的部件,并将其移动到您想要该元素的准确位置即可。

你还可以根据自己的喜好选择纯色、渐变色或背景图片来定制背景。
只需点击外层框,在侧边栏菜单的 “内容 “下,就能看到自定义背景的选项。

在编辑作品集主页面的内容时,您需要包含以下几个关键要素:
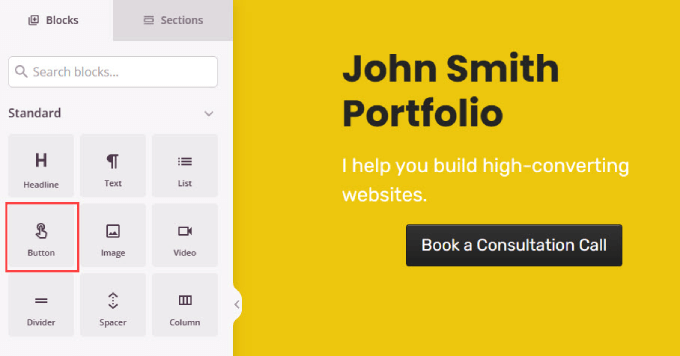
强烈的行动号召(CTA): 作品集网站应该有明确的行动号召,让访客能够聘用你或与你取得联系。CTA 按钮应放在页面上方和底部。
只需在左侧菜单中找到 “按钮 “框,然后将其拖动到页面右侧即可。

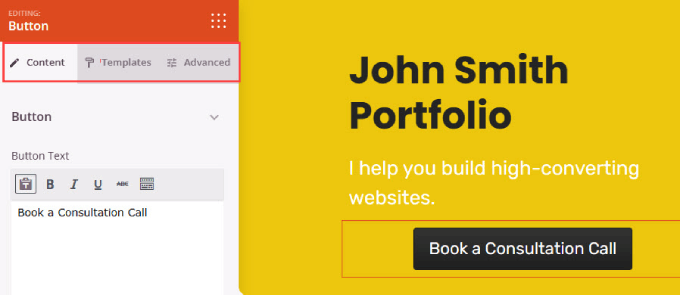
編輯任何元素時,必須點擊要自定義的特定元素或區域。
然後,左側會出現該區塊的選項。 如下所示,「內容 」選項卡可讓你編輯按鈕文本,並將其連結到聯繫頁面,甚至是該頁面下部的嵌入表單。
範本選項卡可讓你選擇按鈕樣式,而 「高級 」選項卡可讓你更改填充、字體等。

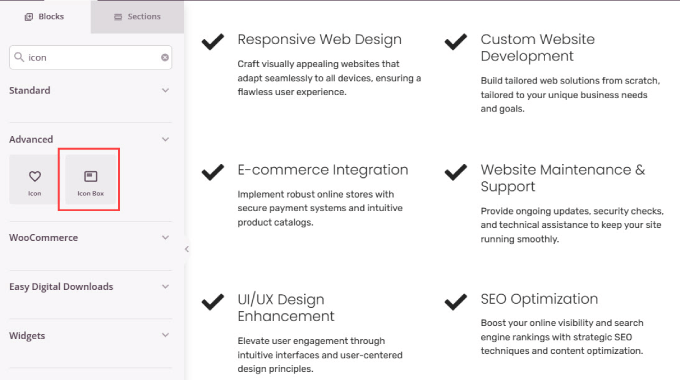
您提供的服務: 訪客想知道你能提供什麼服務,這樣他們才能確定你能滿足他們的需求。 例如,作為 WordPress 開發人員,您是編寫定製外掛程式、提供網站定製服務,還是從頭開始構建網站?
要創建服務部分,只需添加一個列部件,併為我們提供的每項服務插入一個圖示框。
然後,您就可以根據需要點擊元素並使用側邊欄自定義文本和圖示了。

關於我 「部分: 潛在客戶和顧客也想更多地瞭解您的背景和經驗。 這是一個與人建立聯繫的機會,也是一個展示您為何對自己的工作充滿熱情的機會。
要創建 「關於我 」版塊,只需在頁面上添加 「Image Box」小工具。 然後,添加一張自己的肖像照片,並撰寫一段描述,向人們介紹更多關於你的資訊。
如果您要為企業或品牌創建作品集,可以在這裡使用您的自定義徽標。

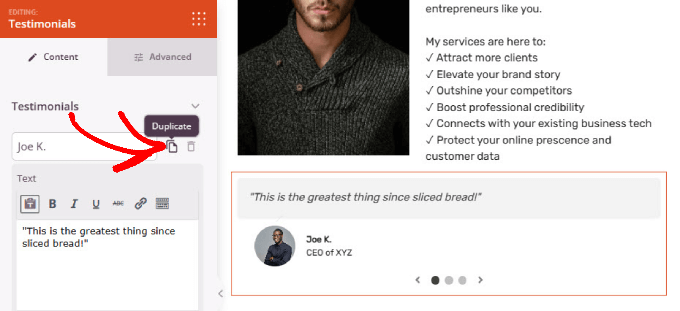
推薦: 提供老客戶的推薦信有助於建立信任,尤其是當你與知名品牌合作時。 看到別人對你的工作感到滿意,別人就會相信你也能做得很好。
只需在頁面上添加 「Testimonials」小工具。 然後,您就可以添加客戶的照片,編輯他們的姓名和評價。 如果您想添加更多評論,請按下客戶姓名旁邊的 「複製 」複製「圖示」。

6.添加圖庫,展示作品實例
創建一個作品集網站,讓您有機會展示您的所有優秀作品。 當潛在客戶看到你的作品時,他們會相信你是最合適的人選。
為此,我們將使用 Envira Gallery,它是最好的 WordPress 圖庫外掛程式。 雖然您可以使用 SeedProd 上的 「Advanced Gallery」部件,但 Envira Gallery 能為您提供更多功能。
例如,它帶有 Lightbox 功能,這意味著當有人點擊照片時,它會自動顯示完整尺寸,而無需裁剪或調整大小。 您甚至可以添加幻燈片,將圖庫整理成相冊,以便更好地對作品進行分類。
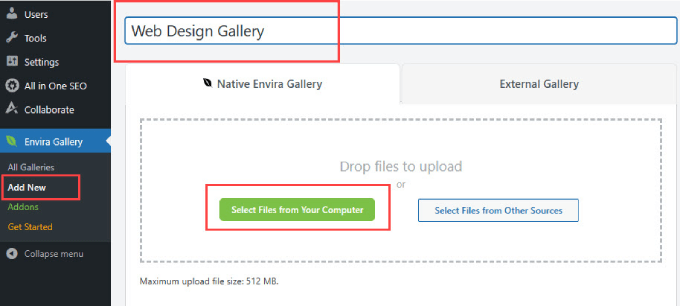
安裝好外掛程式後,前往 Envira Gallery ≫Add New。 然後,在標題欄中為圖庫命名。 然後,點擊 「從您的電腦搜索檔」 ,添加您的作品集項目圖片。

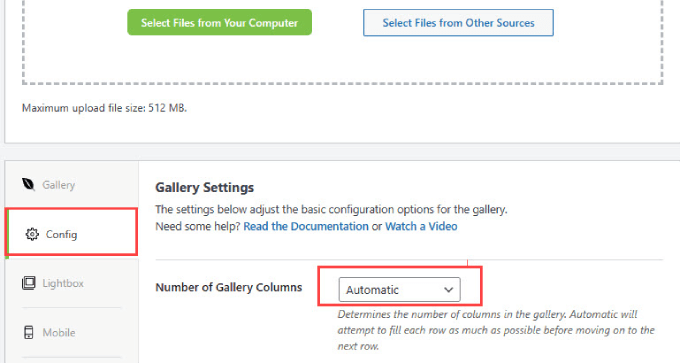
上傳作品集專案后,向下滾動並選擇 「配置 」選項卡。
在這裡,您可以更改要顯示的圖庫列數。 設置為 「自動 」將設定自動填充每一行的圖片數量。

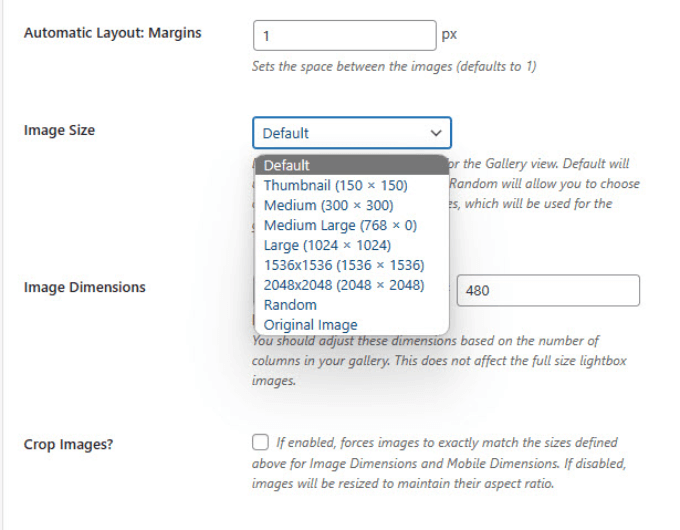
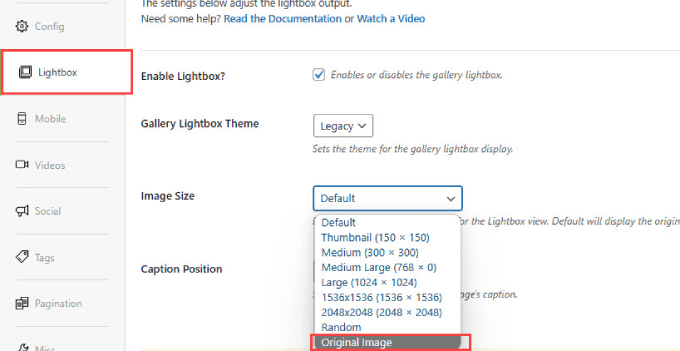
如果要更改圖片大小,請向下滾動 「配置 」選項卡,找到 「圖片大小 」選項。
選擇最能展示作品集專案的尺寸。

您還可以調整 Lightbox i圖片大小,以便在有人點擊圖片時顯示原始大小的圖片。
轉到 「燈箱 」選項卡,將圖片大小調整為 「原始圖片」。

向上滾動到頁面頂部,點擊 「發佈」。 在發佈按鈕下方,你會看到一個簡碼。
複製簡碼,這樣我們就可以將圖庫添加到 WordPress 作品集頁面。

回到 SeedProd 中的作品集頁面。 將簡碼塊拖放到頁面上您想要的任何位置。
然後,只需將簡碼粘貼到側邊欄功能表的 「簡碼 」框中即可。

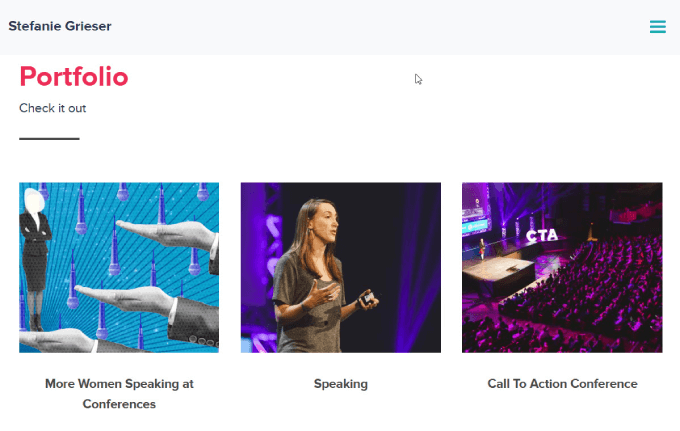
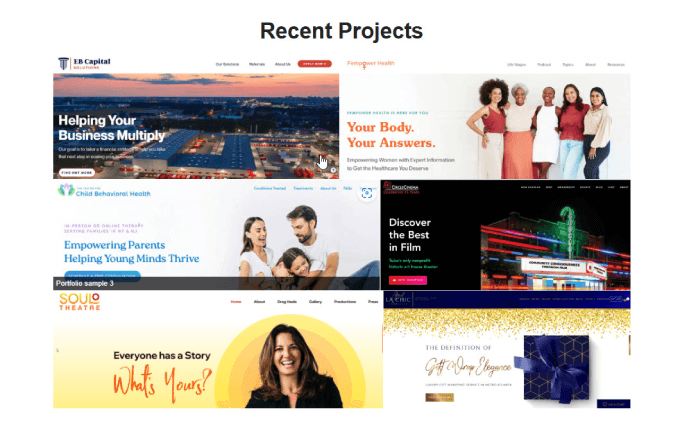
如果您想預覽簡碼,請點擊頁面右上角的 「預覽 」 按鈕。
這將顯示整個頁面的外觀。

在這裡,您應該可以看到 Envira Gallery 嵌入了您的作品集網站。
利用 Envira Gallery 的 lightbox 功能,您可以點擊每個專案查看完整圖片。

7.添加聯繫表單
現在您已經吸引了潛在客戶,是時候讓他們與您聯繫了。 當然,您也可以直接發送電子郵件,但聯繫表單可以讓他們直接給您發送資訊,而無需打開電子郵件應用程式。
創建簡單而專業的聯繫表單的最佳方法就是使用 WPForms。

WPForms 是最好的 WordPress 表單生成器,可以讓您創建在線聯繫表單。
要瞭解如何為您的網站創建一個簡單的聯繫表單,以便潛在客戶與您聯繫,只需按照我們的教程一步步操作,瞭解如何在 WordPress 中創建聯繫表單。
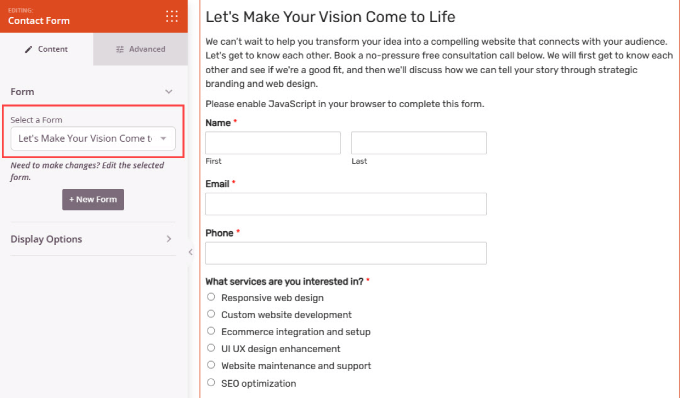
完成表單后,返回到您的作品集頁面。 您可以使用 「Contact Form」小工具從 WPForms 中新增表單。 在選擇表單下,選擇您建立的表單。

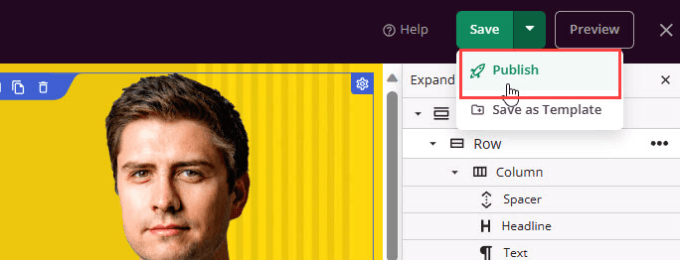
上線
如果一切看起來都很好,就可以啟動網站了。
您只需點擊右上角綠色 「保存 」按鈕下的箭頭。 然後點擊 「發佈」。